Guia de Boas Práticas para Acessibilidade Digital
Programa de Cooperação entre Reino Unido e Brasil em Acesso Digital

Realização:

Parceiros:


Realização:

Parceiros:

Este Guia de Boas Práticas em Acessibilidade Digital foi criado como resultado da Série Acessibilidade Digital em Sítios Web Governamentais: barreiras de usabilidade para pessoas com deficiências, uma das iniciativas do Programa de Cooperação entre Reino Unido e Brasil em Acesso Digital (Digital Access Programme – DAP), financiado pelo Governo Britânico, em parceria com a Secretaria de Governo Digital do Ministério da Gestão e da Inovação em Serviços Públicos (SGD/MGI) e o Ministério da Saúde (MS), coordenado pelo Centro de Estudos sobre Tecnologias Web (Ceweb) do NIC.br com o apoio e a participação do Ministério da Saúde (MS), do Ministério dos Direitos Humanos e da Cidadania, da Escola Nacional de Administração Pública (Enap) e do Movimento Web para Todos. A curadoria de conteúdo, a organização e a execução das atividades, incluindo as jornadas de acessibilidade dos sítios citados neste guia, foi responsabilidade do Movimento Web para Todos.
O programa tem como objetivo geral oferecer ao Governo Federal subsídios teóricos e práticos, documental e ferramental, para que possam ser implementadas estratégias de transformação digital acessível, considerando o dever de o Estado garantir o tratamento adequado à pessoa com deficiência e implementar políticas públicas a partir de conceitos de direitos humanos e vulnerabilidades sociais.
A partir de quatro oficinas realizadas com servidores públicos do governo federal, das discussões compartilhadas e dos aprendizados alcançados, foi produzido esse manual de boas práticas em acessibilidade digital, contendo conceitos, exemplos abordados, dúvidas levantadas, recomendações sugeridas, ferramentas indicadas, entre outros tópicos. Esse material é público e de grande importância para manter “vivo” o conhecimento sobre acessibilidade na Web, seja para consultas recorrentes de quem já tem conhecimento técnico, como para aqueles que desejam conhecer mais o tema.
Esse guia é livre e gratuito, podendo ser compartilhado livremente desde que se faça referência aos autores. É uma forma de o programa compartilhar conhecimento com toda a sociedade.
Por que a acessibilidade importa?
Segundo números do IBGE, mais de 45 milhões de pessoas têm alguma deficiência no Brasil. Essas pessoas podem ter dificuldades para interagir e compreender o conteúdo de uma aplicação web, não conseguir concluir um cadastro ou pagar um boleto em um sítio web ou aplicativo que não tenha um botão com rótulos adequados, por exemplo.
Sítios web, aplicativos, vídeos, stories, podcasts, ou qualquer outro conteúdo ou ambiente digital, quando são acessíveis, beneficiam todas as pessoas, especialmente as que possuem algum tipo de deficiência, tais como as que não enxergam, que têm baixa visão, que só se comunicam em Libras, que não ouvem, que têm mobilidade reduzida, algum tipo de neurodiversidade, dentre outras. A acessibilidade digital beneficia também pessoas idosas e de baixo letramento, além de dar mais conforto e segurança para as pessoas em geral.
Para tornar a Web mais acessível, um caminho seguro é seguir as Diretrizes de Acessibilidade para Conteúdo Web (Web Content Accessibility Guidelines – WCAG) do W3C (World Wide Web Consortium), que trata da acessibilidade em três grandes frentes: design, conteúdo e desenvolvimento. O WCAG baseia-se em um conceito chamado device-agnostic, significando que as recomendações se referem, em geral, a qualquer dispositivo. Por exemplo, se existe uma relação de contraste, ela será válida tanto no computador quanto no celular. Dependendo do tamanho de uma área de toque, ela será mais bem acessada no navegador e também em um aplicativo móvel.
Porém, mais do que conhecer as recomendações do WCAG, é necessário tornar a acessibilidade uma cultura nas organizações, dar um significado a esse conhecimento e compreender o impacto gerado por esse tema/essa pauta na vida das pessoas.
Todos nós temos uma parte da responsabilidade e podemos participar desse processo inclusivo. Ao termos conhecimento da existência de uma barreira digital, podemos reportar para equipes técnicas e de desenvolvimento, mesmo não sabendo como solucioná-la.
A falta de acessibilidade, tanto no mundo físico quanto no mundo digital, impacta principalmente as pessoas com deficiências permanentes, temporárias ou aquelas que dependem da acessibilidade por qualquer outra condição. Este guia prioriza pessoas com deficiências diversas.
São, pelo menos, 1,3 bilhão de pessoas no mundo com algum tipo de deficiência. No Brasil, segundo o Censo de 2010, existem cerca de 45,6 milhões de pessoas com alguma deficiência (12,8 milhões) ou limitação funcional (32,8 milhões)1. Em 2018, o próprio IBGE divulgou uma nota técnica, propondo uma outra forma de analisar as respostas do Censo 2010, ou seja, estabelecer o critério para ser considerado “pessoa com deficiência” (PcD). Nessa releitura dos dados, o contingente de PcD seria de 12,7 milhões, ou 6,7% da população2. O número mais recente no momento desta publicação vem da Pesquisa Nacional de Saúde (PNS) 2019: são 17,3 milhões de PcD no país3.
Independentemente do número que se queira utilizar, o importante é realçar que, embora essas pessoas também desejem comprar, se informar, se relacionar, se divertir, trabalhar, estudar, muitas vezes, não conseguem ou têm muitas dificuldades por problemas de acessibilidade.
Quando observamos uma calçada, percebemos facilmente se ela foi planejada considerando acessibilidade, por exemplo, quando existe um piso tátil. Porém, isso não é suficiente: ao criar esse piso, é preciso considerar quem irá utilizá-lo. É comum haver pisos táteis em calçadas que terminam em um muro ou poste ou, ainda, com um desnível tão alto que uma pessoa cega não conseguirá subir. Mais preocupante ainda: ela poderia se machucar gravemente. Isso ocorre porque faltou, na criação da calçada, o conhecimento adequado sobre acessibilidade e seu impacto para as pessoas beneficiadas, necessário desde o início da concepção de um projeto.
Essas situações que vivemos no mundo real podem ser transferidas para o mundo digital. Quando caminhamos nas ruas, elas são mais evidentes, mas quando navegamos na Web, seja num sítio web, num portal de Ensino à Distância ou na plataforma de uma instituição financeira, é mais difícil percebermos as barreiras de acesso.
O mundo digital da Web começou a ser construído há mais de 30 anos, com o objetivo de ser um ambiente mais acessível para todo mundo; entretanto, ele ainda é muito pouco acessível nos dias de hoje. Isso ocorre, em grande parte, porque as equipes envolvidas nos projetos não unem conhecimento técnico com empatia e entendimento sobre quem irá utilizá-los. Quando não pensamos em acessibilidade, nós tiramos a autonomia das pessoas. Imagine um botão sem descrição em um aplicativo de compras online: pessoas cegas não conseguirão finalizar a compra.
A acessibilidade digital é um direito da população. Em 1948, foi publicada a Declaração Universal dos Direitos Humanos, essencial para estabelecer princípios de direitos básicos. Em 2006, aconteceu a Convenção Internacional sobre os Direitos das Pessoas com Deficiência e, em 2009, esse documento foi sancionado pelo governo do Brasil em caráter de emenda constitucional. Em 2015, foi publicada a Lei Brasileira da Inclusão da Pessoa com Deficiência (LBI), n. 13.146, na qual o artigo 63 obriga a acessibilidade nos sítios da Internet.
Quem são as pessoas com deficiência beneficiadas e como elas navegam na Web?
Existem 3 tipos de natureza da deficiência:
congênita ou hereditária (quando a pessoa nasce com a deficiência);
adquirida (quando a pessoa passa a ter a deficiência ao longo da vida);
temporária (quando a pessoa tem uma deficiência em caráter provisório).
Os grupos mais comuns de tipos de deficiência, de acordo com o Censo 2010, do IBGE, são:
Pessoas com Deficiência Visual (cegueira, baixa visão, daltonismo ou deficiência cromática). Existem cerca de 35 milhões de pessoas com algum tipo de deficiência visual, sendo 6,5 milhões com grande dificuldade de enxergar ou que não conseguem enxergar de modo algum. Elas navegam com o auxílio de recursos de tecnologia assistiva, como leitores de tela, ampliadores de tela, lupas eletrônicas, dentre outros recursos.
Pessoas com Deficiência Física (fraqueza, tremores, movimentos involuntários, paralisia, limitações da sensação, dor que impede movimento, ausência de membros). Existem cerca de 13 milhões de pessoas com deficiências físicas em diversos níveis. Muitas delas não têm condições de usar o mouse; desse modo, mesmo com as mãos, elas utilizam o teclado para navegar. Muitas usam navegação pelos olhos com tecnologias ou joysticks especiais, recursos de voz, dentre outros.
Pessoas com Deficiência Auditiva (surdez, baixa audição, surdocegueira). São 9,7 milhões de pessoas com deficiência auditiva, com surdez ou baixa audição severa. Dependendo do tipo e grau da deficiência, essas pessoas podem precisar de recursos de legendas e interpretação em língua de sinais, no Brasil, a Língua Brasileira de Sinais (Libras).
Pessoas com Deficiência na Fala (dificuldade para falar, volume insuficiente, gagueira, mudez). O Censo 2010 não mapeou essa condição, portanto não há dados sobre essa população.
Pessoas Neurodiversas (dificuldades de diferentes graus para ver, escutar, falar, compreender e interagir socialmente). A neurodiversidade abrange basicamente dois grupos: as deficiências intelectuais e as deficiências psicossociais. O Censo 2010 denominou este grupo de “deficiência mental / intelectual”, ainda que, é importante salientar, sejam dois grupos com características bem diferentes entre si. De qualquer forma, com base no levantamento do IBGE, existem cerca de 2,6 milhões de pessoas neurodiversas. Nesse grupo, portanto, estariam incluídas pessoas com síndromes diversas, como a síndrome de Down, pessoas com espectro autista, dislexia, transtorno do déficit de atenção com hiperatividade (TDAH), dentre outras. Elas se beneficiam de conteúdos mais inteligíveis, objetivos e sem distrações, além do acesso a conteúdos em diferentes formatos, de forma simultânea. Elas utilizam recursos do próprio teclado, navegação pelos olhos com tecnologias especiais, joysticks especiais com botões maiores, jogos de cores, dentre outros recursos.
Pessoas com Múltiplas Deficiências (combinação de duas ou mais deficiências anteriores). O Censo 2010 não mapeou essa condição, portanto não há dados sobre essa população.
Possíveis limitações decorrentes do envelhecimento (que podem ser de um ou mais grupos de deficiências). O Censo 2010 não mapeou essa condição, portanto, não há dados sobre essa população.
Além desses agrupamentos, a ansiedade, apesar de ser pouco citada e conhecida, tornou-se uma vilã recente que afeta a navegação na Web e está muito ligada à frustração. Um exemplo é quando o tempo para realizar uma tarefa é muito curto, como ter 30 segundos para digitar um código de validação ou ativar um código de promoção em um e-commerce. Não ter tempo suficiente prejudica, também, as pessoas com deficiência visual e com mobilidade reduzida.
1IBGE, Censo 2010.
As Diretrizes de Acessibilidade para Conteúdo Web (Web Content Accessibility Guidelines - WCAG) são um conjunto de recomendações de acessibilidade publicadas pelo W3C (World Wide Web Consortium), uma organização fundada por Tim Berners Lee que publica padrões de desenvolvimento e orientações para a construção da Web. Embora o documento WCAG esteja atualmente na versão 2.1, como padrão oficial, com 78 recomendações, a versão 2.2 já está em processo de lançamento.
O WCAG é organizado em 4 princípios de acessibilidade (Perceptível, Operável, Compreensível e Robusto), a partir de critérios de sucesso classificados em 3 níveis de conformidade (A, AA e AAA). Ao atender os critérios de nível A de acessibilidade, uma página web estará adaptada ao nível mais básico de acessibilidade digital. O nível AA é intermediário e, normalmente, é o recomendado por órgãos competentes, tanto nacional quanto internacionalmente, como o nível mínimo a ser atingido. O nível de conformidade AAA é o desejado, pois é aquele que conseguirá tornar o conteúdo web mais acessível ao maior número de pessoas.
O W3C trabalha com o conceito de Web única, para a qual todo conteúdo deve ser estruturado de forma adequada e entregue para a pessoa usuária escolher a melhor forma para navegar, ou seja, por meio de um celular, tablet, janela de Libras ou software leitor de telas. Para que a acessibilidade seja uma realidade, tanto as páginas quanto os conteúdos precisam estar preparados e em conformidade com esses padrões.
Quando trabalhamos com padrões para conteúdo, devemos lembrar que os navegadores e aplicativos também seguem orientações para renderizá-lo e transmiti-lo à pessoa usuária. Os leitores de tela e outros recursos de tecnologia assistiva também seguem orientações para conseguir compreender o conteúdo apresentado. Se a acessibilidade não for considerada, as aplicações que seguem essas orientações criarão barreiras para quem tem alguma deficiência.
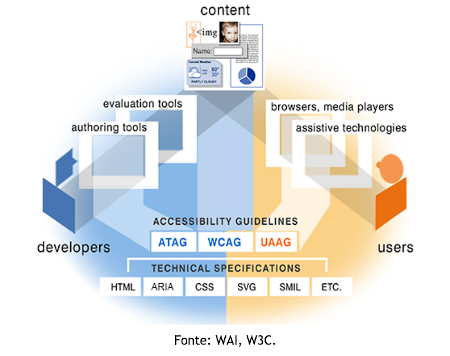
Desenvolvedores fazem uso do WCAG para criar conteúdo acessível. Seguir as boas práticas de acessibilidade garante que pessoas usuárias de navegadores e tecnologia assistiva compreendam o conteúdo de uma aplicação sem barreiras de acesso. A ilustração a seguir mostra um ecossistema completo, organizado e bem estruturado para gerar conteúdos com lógica e equidade, tecnologias para desenvolvedores e usuários fundamentadas nas diretrizes de acessibilidade, e especificações técnicas do W3C para garantir interoperabilidade entre os diferentes atores e tecnologias.

Fonte: WAI, W3C.
Por exemplo, o WCAG recomenda o uso de elementos semânticos e nativos do HTML, como elementos de formulário, hiperlinks, botões etc., acessados, por padrão, pelo teclado. Se elementos não nativos forem utilizados em seu lugar, os recursos de tecnologia assistiva podem não reconhecer suas funcionalidades.
O conteúdo deste guia no âmbito do projeto segue à risca as orientações do WCAG. Seguir as orientações desse documento contempla o que a LBI define como “boas práticas internacionais de acessibilidade”.
Para saber mais, visite: https://www.w3c.br/traducoes/wcag/wcag21-pt-BR/.
Em 1948, foi publicada a Declaração Universal dos Direitos Humanos, documento essencial no Pós-Guerra para reestabelecer princípios de direitos básicos embasados em igualdade e não-discriminação. A acessibilidade é, portanto, um direito humano, cuja ausência no ambiente digital é uma infração desse direito e de todo o arsenal de leis que ocorreram nos anos seguintes, como a Convenção Internacional sobre os Direitos das Pessoas com Deficiência e a LBI. Leis, regulamentações, normativas e políticas que nossa sociedade tem produzido ao longo das últimas décadas têm deixado cada vez mais evidenciado o caráter essencial da acessibilidade na vida das PcD.
O convívio entre pessoas com e sem deficiência é uma das formas mais eficazes de demonstração do poder e da funcionalidade da acessibilidade nas interações sociais. Essa troca de experiências é muito importante para tornar a sociedade mais justa e inclusiva. Acessibilidade não é algo intangível: é possível, sim, torná-la parte do DNA das empresas.
É importante frisar que a acessibilidade digital não é somente focada no desenvolvimento de aplicativos e sítios de Internet, mas também em conteúdos em geral, como vídeos, stories de redes sociais, postagens, releases para a imprensa, comunicados etc.
Para desmistificar o que é a acessibilidade digital e prover informações para um melhor entendimento de como podemos construir uma Web com mais equidade, apresentaremos dicas práticas de como colocá-la em exercício, organizadas sob quatro perspectivas diferentes e complementares entre si: gestão de projetos, desenvolvimento web, design e geração de conteúdos.

Fonte: Cartilha de Acessibilidade Web W3C Brasil
A acessibilidade digital impacta diretamente o ambiente físico. Fazer compras no supermercado, emitir um documento, pedir entrega de comida em domicílio, tudo isso necessita de acessibilidade para que o maior número possível de pessoas possa ser atendido. Durante a pandemia da COVID-19, a acessibilidade digital demonstrou-se essencial para atividades básicas de sobrevivência e de subsistência, uma vez que as pessoas foram obrigadas a ficar dentro de suas casas, ou para pessoas com mobilidade muito limitada e restrita a outras localidades físicas. A acessibilidade digital permite que as pessoas com deficiência tenham autonomia para fazer tudo o que desejam e necessitam no dia a dia. Daí a importância de gerenciar projetos considerando acessibilidade.
Segundo o Instituto de Gerenciamento de Projetos (Project Management Institute - PMI), uma das maiores associações internacionais da área, o ciclo de vida da gestão de projetos é geralmente composto de cinco fases: iniciação, planejamento, execução, monitoramento/controle e encerramento1.
Vamos entender, então, como a acessibilidade pode e deve ser abordada em cada uma dessas etapas.
Para que a acessibilidade digital possa impactar positivamente a vida de milhões de pessoas, ela deve ser pensada logo no início, na concepção do projeto, fase de iniciação na Gestão de Projetos de Acessibilidade. É como construir uma casa já prevendo acessibilidade em vez de precisar refazer a obra depois de pronta. Quanto antes pensarmos na acessibilidade, melhor, visto que remendos posteriores podem trazer mais prejuízos que benefícios. É uma falha grave pensar em fazer primeiro uma aplicação e se preocupar com acessibilidade só no final.
Por isso, na fase de iniciação, é de total importância considerar o conceito de Desenho Universal: “a concepção de produtos, ambientes, programas e serviços a serem usados por todas as pessoas, sem necessidade de adaptação ou de projeto específico, incluindo os recursos de tecnologia assistiva”2. Um bom exemplo de aplicação do conceito de desenho universal no mundo digital é pensar no uso do celular não apenas por pessoas cegas, daltônicas ou com baixa visão, mas também por pessoas sem deficiência visual que estejam usando o dispositivo móvel sob a luz do sol, o que diminui a visibilidade e o contraste do conteúdo da tela, ou que necessitem acessar um audiolivro durante um trajeto por automóvel.
Nessa fase inicial, é muito importante trabalhar a cultura da acessibilidade nas organizações e contar com a participação direta de pessoas com deficiência nas equipes formadas e envolvidas nos projetos; dessa forma, o tema da acessibilidade ganha mais engajamento da empresa como um todo. Várias áreas da empresa devem participar do processo de cultura em acessibilidade, mesmo que seja apenas conhecendo os fundamentos básicos: Compras, RH, Desenvolvimento, Homologação, Marketing etc. A ideia é envolver o maior número possível de departamentos para ajudar na instauração da cultura em prol da acessibilidade.

Fonte: Cartilha de Acessibilidade Web W3C Brasil
A primeira medida a ser tomada é identificar uma necessidade, um problema ou uma oportunidade de negócios, assim como algumas personas (perfis de pessoas usuárias). Junte mais pessoas, de preferência de áreas diferentes da empresa, e conduza uma sessão de brainstorming e levantamento de hipóteses e cenários. Durante essa fase, defina as personas e os objetivos. É importante pensar na persona considerando a parcela da população com baixo letramento digital, com celular de baixa performance, semialfabetizada, que usa alguma tecnologia assistiva, ou seja, com mais dificuldades. Quanto mais personas heterogêneas, mais rica será a etapa de planejamento seguinte.
Na iniciação, é necessário garantir que a equipe de projeto esteja consciente sobre a questão da acessibilidade digital, dos direitos das pessoas com deficiência e do potencial de mercado desse público. O uso de perguntas motivadoras é uma boa forma de começar e envolver os departamentos no processo cocriativo.
Seguem exemplos de pergunta motivadoras:
Quanto custa a acessibilidade?
Quanto tempo a mais o projeto precisará para implementar acessibilidade?
Quantas pessoas com deficiência vão usar meu aplicativo ou acessar meu sítio de Internet?
Pessoas cegas compram online?
Pessoas surdas tocam instrumentos musicais?
Pessoas tetraplégicas usam smartphone?
Depois de pensar na motivação e nas perguntas norteadoras, é essencial discutir internamente quais os desafios no caminho. Alguns exemplos são:
Falta de conhecimento e capacitação sobre o tema;
Falta de atitude para abordar o tema na empresa (negação da acessibilidade);
Falta de empatia em achar que pessoas com deficiência não usam Internet;
Falta de comunicação para conscientizar colaboradores;
Pouco investimento em capacitações e ferramentas;
Ausência de priorização para colocar acessibilidade na rotina.
Considere que a fase de Iniciação deve ser muito bem fundamentada para que a ideia vire projeto e realidade. Por isso, outra questão a ser pensada é o que motiva uma empresa a trabalhar com acessibilidade. Procure avaliar quais benefícios seriam bons argumentos para que o projeto avance. Alguns bons motivos para adotar acessibilidade como foco estratégico na empresa são:
Responsabilidade Social: garantir igualdade de oportunidades e direitos;
Melhoria da Imagem da Empresa: fortalecimento da marca como diferencial;
Aumento de Visibilidade por Sistemas de Busca: sítios mais bem codificados, com melhor desempenho, são localizados mais facilmente pelos sistemas de busca. As imagens com texto alternativo, por exemplo, são melhor indexadas pelo algoritmo do Google;
Fidelização de pessoas usuárias e clientes;
Crescimento da audiência no sítio de Internet;
Vantagem Competitiva: maior potencial de públicos que visitam e consomem produtos ou serviços da empresa;
Canal aberto de comunicação com pessoas usuárias e clientes para que possam reportar novas barreiras de acesso e comentar as dificuldades que encontram;
Diminuição de custos de manutenção: um conteúdo semântico bem elaborado minimiza custos;
Melhora do desempenho: Aumenta a acessibilidade e interoperabilidade da aplicação.
Para ajudar a vender a ideia da acessibilidade internamente, mostre dados internos para a empresa. Uma ideia é apresentar a quantidade de pessoas com deficiência existentes na organização e o percentual de pessoas com dificuldades de acesso, filmá-las usando a Internet, observar suas dificuldades de acesso e gravar depoimentos e relatos sobre a experiência.
Por fim, junte todas essas informações e apresente para a diretoria. Relacione as informações com os motivos e os grandes benefícios em se trabalhar com acessibilidade listados anteriormente.
Ao final desta primeira etapa da gestão de projetos de acessibilidade, você deverá ter respostas para as seguintes questões principais:
Definição de, pelo menos, um problema real e clareza de como seu projeto pretende solucionar esse problema;
Delimitação do escopo e amplitude do projeto;
Identificação das entregas preliminares e final;
Mapeamento das pessoas e áreas afetadas pelo projeto (stakeholders) e quais as principais expectativas;
Formalização dos pontos observados em um documento que possa ser apresentado e aprovado pelas áreas competentes. Além disso, esse material poderá ser consultado pela equipe e demais pessoas da empresa.
Após o projeto ser aprovado internamente, com base no documento da fase anterior, passamos para a fase de planejamento, em que todos os refinamentos e detalhamentos deverão ser feitos, incluindo um maior conhecimento acerca das pessoas com deficiência e de suas realidades com o acesso e uso da Internet.
Como indicado, é importante considerar a acessibilidade ao longo de todo o projeto. Se um detalhe ou uma parte do projeto não funcionar, todo o processo poderá ser prejudicado. Se um campo de entrada de dados de cartão de crédito não funcionar, por exemplo, uma compra pode não ser realizada. Portanto, planejar é fundamental!
Então, por onde começar? A primeira etapa é se aprofundar sobre o universo da pessoa com deficiência e ir além das orientações relacionadas à acessibilidade digital. Conhecer os tipos de deficiência, conforme explicado no início deste guia, e suas especificidades no uso da Internet é essencial. Além disso, é importante se familiarizar com as formas que essas pessoas navegam nos ambientes digitais. Fazer gestão de projeto de acessibilidade é pensar na jornada inteira da pessoa com deficiência; logo, cada etapa do processo é importante.

Fonte: Freepik.com
Nessa fase, dois conceitos ganham peso na receita de sucesso: previsibilidade e autonomia. É importante prever e elaborar a arquitetura para todos os públicos com deficiência, visando uma vida autônoma, com segurança e bem-estar.
Ao final do Planejamento, você deverá ter:
Plano de Projeto: atividades bem delineadas, cronogramas e atribuições de responsabilidades;
Definição de Recursos: criação da equipe que fará parte do projeto funcional, com profissionais internos e externos, além da disponibilização de cursos e ferramentas necessárias (software, hardware etc.) para a execução das tarefas;
Reuniões de Lançamento e Acompanhamento: para dar início oficial ao projeto e acompanhar sua evolução. Os encontros periódicos também são importantes para promover a integração entre os membros da equipe.
Se a equipe de desenvolvedores e designers estiver presente desde o começo do projeto, na Iniciação, certamente a execução deverá fluir de uma forma bem mais tranquila se comparada a uma situação em que não houve nenhum tipo de interação e participação desses profissionais. De nada adianta ter uma equipe de Planejamento afiada em acessibilidade e uma equipe de execução totalmente alheia e distante do assunto, assim como ter uma equipe de desenvolvimento que segue as diretrizes do WCAG, sem existir o comprometimento do time de marketing, responsável por fazer as atualizações de conteúdo alinhadas aos conceitos de acessibilidade, por exemplo. Nesse sentido, todas as engrenagens da máquina precisam estar em sintonia.
A fase de execução é a hora de colocar os aprendizados em prática, ou seja, transformar o planejamento em realidade. Durante essa fase, é preciso manter as tarefas em dia, acompanhar de perto e orientar as equipes, gerenciar prazos e cronogramas e, obviamente, garantir que o trabalho está sendo feito de acordo com o plano original.
O desenvolvimento é o coração do projeto, que se complementa com design e conteúdo. Certamente, nesse momento da jornada da acessibilidade, é obrigatório certificar de que a equipe esteja bem entrosada e ciente de dois pontos fundamentais da acessibilidade digital:
Conhecer a documentação de acessibilidade (WCAG): entender minimamente o que as diretrizes do WCAG exigem para tornar conteúdos web acessíveis e conhecer sua estrutura. O recomendado é que as aplicações e sítios atendam pelo menos os níveis A e AA.
Conhecer as barreiras de acesso das pessoas com deficiência: alguns checklists podem ser usados para validar esse ponto. As barreiras mais comuns são:
imagens sem texto alternativo impedem pessoas cegas de compreenderem a foto publicada;
vídeos sem legendas dificultam a compreensão por pessoas surdas oralizadas;
páginas com muito movimento podem atrapalhar a concentração de pessoas neurodivergentes (carrosséis randômicos, banners, pop-ups etc.);
aplicações que dependem do mouse podem dificultar a navegação por pessoas com deficiência motora.

Fonte: Freepik.com
Atenção! Na execução, não existe solução mágica. É muito comum haver a promessa de que a mera instalação de plugins trará soluções de acessibilidade com um simples apertar de botão. Não confie em ferramentas milagrosas de acessibilidade! Lembre-se de que a acessibilidade pode ser invisível; muitas vezes, ela está em um código bem escrito e que respeita os padrões e as recomendações de acessibilidade, e não em um plugin visível e “milagroso”.
Para finalizar, lembre-se sempre de que a acessibilidade é viva. Por isso, é fundamental ter atenção a todo momento durante a execução, para definir eventuais correções de rota.
Esta fase consiste em avaliar o que está sendo produzido, a fim de fazer as devidas “correções de rota”. Os checklists, bem como as ferramentas de validação de acessibilidade e de semântica HTML, são muito úteis nessa etapa. É importante monitorar a adoção da acessibilidade nos projetos e também acompanhar orçamento, interação da equipe e cronograma.
Depois que o projeto foi executado, a próxima e última fase é quando as entregas finais são realizadas e os resultados, mensurados. No encerramento, é importante avaliar o que deu certo e também o que não funcionou bem, para tornar o aprendizado das pessoas envolvidas e o aprimoramento da cultura de acessibilidade mais efetivos.

Fonte: Frepik.com
Seguir as orientações do WCAG são essenciais, mas não suficientes. Quanto mais a equipe de desenvolvimento se aprofundar no mundo das pessoas com deficiência, realizarem testes, fizerem protótipos e ouvirem feedbacks de pessoas usuárias, mais acessível e rico será o processo. Nessa fase, é importante garantir que a equipe de desenvolvimento saiba como implementar acessibilidade, verificá-la e usar as ferramentas disponíveis no mercado para testes e padronizações. Também é importante que a equipe saiba como as pessoas com deficiência usam os sítios web e aplicativos.
Acessibilidade é um processo constante. Na fase de desenvolvimento, é imprescindível considerar:
Vale lembrar, novamente, da existência de pessoas usuárias com vários níveis de letramento digital e de usabilidade da Internet, o que não se aplica somente a para pessoas com deficiência, mas de forma geral. Há pessoas idosas, por exemplo, cada vez mais presentes no universo web. Embora as individualidades, os nivelamentos e os contextos sejam diferentes, o princípio da compreensão deve considerar todos os casos.
Excelente prática que ajuda muito o desenvolvimento de sítios e aplicativos. Tenha checklists para cada área da empresa, conforme seu papel na esteira da acessibilidade. Enumere pontos-chave de cada fase e oriente as equipes envolvidas a checarem um por um para tomarem as devidas providências antes de avançarem para a próxima etapa. Um bom exemplo de checklist pode ser encontrado no sítio do A11Y Project: https://www.a11yproject.com/checklist/.
Tenha um grupo de testadores para avaliar os projetos de sua empresa. O ideal é que esse grupo seja composto por pessoas com deficiência da própria empresa. Fale com a área de Diversidade no RH e peça ajuda. É um público que costuma ficar muito feliz em participar e testar. Outra alternativa é incluir uma pergunta nos formulários dos sítios web para saber se há as pessoas usuárias com deficiência e quais são; ou, então, contratar uma consultoria que forme um grupo para testes.
Existem dois tipos de testes: os automáticos e os manuais. Os testes automáticos são realizados por softwares e fazem varreduras mais generalistas e limitadas que a percepção humana. Os testes manuais são feitos para identificar o que as ferramentas automáticas não conseguem verificar, por isso dependem da avaliação humana. A vantagem dos validadores automáticos é agilizarem o processo e servirem de guia para a equipe de desenvolvimento encontrar as áreas que precisam de atenção ou correção mais rapidamente. No entanto, há uma série de erros que os testes automáticos não detectam, tornando obrigatório o teste manual, o qual é realizado, normalmente, por pessoas especialistas e pessoas com características e habilidades variadas.
A seguir apresentamos uma sugestão de etapas para realizar uma verificação manual em projetos de acessibilidade web, a fim de diminuir a existência de barreiras, tornando seu sítio ou aplicação o mais universal possível:
Verifique se todos os botões da página estão funcionando via teclado;
Use o recurso de “Inspecionar Elementos” do navegador para verificar problemas no código, por exemplo, se um elemento interativo é nativo ou não;
Acione o leitor de telas e navegue pela página. Sugerimos o leitor NVDA, gratuito e fácil de ser baixado da Internet;
Use ferramentas disponíveis para fazer uma avaliação geral na página, principalmente em pontos não detectáveis pelo leitor de telas, como o contraste mínimo (vide lista de ferramentas no tópico “Ferramentas de Validação Automática”);
Após utilizar as ferramentas, gere um relatório de barreiras – pode ser uma tabela ou planilha listando os problemas encontrados. Várias colunas com mais informações em cada uma delas podem ser criadas, como Recomendação, Critério de Conformidade, Resultado ou Status (falhou ou passou), Quantidade, Princípio e link para o texto do critério de sucesso no WCAG.
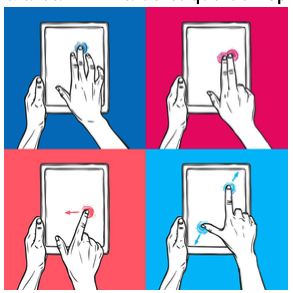
Um teste simples, mas efetivo, que deve ser feito, é navegar por telefones celulares (ou smartphones). No Brasil, a população já tem mais celulares do que computadores. É comum que uma pessoa navegue pelo notebook ou computador e não encontre nenhuma barreira; mas, ao fazer o mesmo pelo celular, alguns obstáculos podem aparecer (o que não deveria acontecer). Dependendo do fabricante do celular e/ou do navegador utilizado (browser), a experiência de navegação acessível pode variar muito. Tudo aquilo que está na tela deve ser igual ao que é ouvido pelos leitores de tela. É importante lembrar que existem diferenças na navegação com leitores de tela em celulares e computadores. No caso do celular, várias combinações e tipos de toques de tela são usados. Dependendo da plataforma, há gestos de navegação e verbalizações distintas de cada leitor, mas são diferenças pequenas. Quando o sítio web está bem programado, pode haver mudanças no comportamento e na verbalização, entretanto o resultado da jornada é basicamente o mesmo.
Com estes pontos de destaque, dê uma atenção especial, na hora da programação, aos principais aspectos descritos a seguir:

Fonte: Freepik.com
O mais importante do desenvolvimento resume-se em duas palavras: “semântica HTML”. O maior segredo está em fazer um bom código semântico, o qual consiste no uso dos elementos adequados a fim de reforçar seu significado, como elementos de cabeçalho para título de áreas da página e atributos descritivos para imagens, por exemplo. Ao adotar essa prática como premissa básica de todo e qualquer desenvolvimento, a fase de testes tende a ser bem mais tranquila. Código semântico é muito importante e evita boa parte das barreiras de acesso, como a navegação por toques em dispositivos móveis. Normalmente, a navegação por toques procura elementos interativos nativos do HTML (âncoras, botões, links etc.), mas, muitas vezes, desenvolvedores não usam esses elementos nativos: preferem outros elementos neutros e os fazem funcionar como botões ou links; porém, na navegação por toque na versão mobile, o leitor de telas não consegue reconhecer que esses componentes são botões. Ao usá-los de forma nativa, garantimos o acesso a esses componentes.

Fonte: Freepik.com
Durante o teste com leitores de tela, fica mais evidente detectar elementos que precisam de ajustes na função semântica. Por exemplo, o recurso que aciona o alto contraste deve ser marcado como “Botão” e não como “Link”, porque executa uma ação. Uma pessoa que usa leitor de telas precisa compreender o que está ouvindo; logo, é importante usar a semântica correta e ser objetivo nos rótulos, sem ser muito complexo ou prolixo. Isso vai ajudar na navegação com diferentes níveis de domínio da tecnologia assistiva, tornando-a mais fácil e fluida.
Outro exemplo é a descrição de links, pontuando seu propósito de forma objetiva e explicativa. Evite, portanto, links com textos do tipo “Saiba Mais”, “Clique Aqui”, “Baixe Agora”. Procure descrições que podem ser lidas pelas pessoas usuárias, principalmente aquelas com deficiência visual, a fim de serem facilmente compreendidas. “Saiba mais sobre seu certificado de vacinação” ou “Baixe agora o relatório de indicadores 2022”, são bons exemplos.

Fonte: Freepik.com
Atalhos de teclado são muito bem-vindos e podem ser utilizados por pessoas cegas, com baixa visão e mobilidade reduzida. Os atalhos podem estar visíveis, mas também podem aparecer quando a pessoa usuária utiliza o primeiro comando TAB. Os atalhos podem ser definidos pela equipe de experiência de usuário, porém o WCAG recomenda que o primeiro item interativo da página seja um link para o conteúdo principal.

Fonte: Portal gov.br
Um dos problemas que costumam ocorrer é o uso de textos dentro de imagens. Muitos desenvolvedores fazem essa escolha com a premissa de ser um processo mais rápido e ganhar tempo. No entanto, a prática gera barreiras graves: é necessário usar o texto em formato HTML e CSS para que, ao aumentar o tamanho das telas, o conteúdo não fique distorcido. Além dessa barreira, os leitores de tela não leem texto renderizado como imagem.
Toda imagem que transmite informação relevante deve ter um texto que a descreva no campo “alt”. Quando o “alt” é nulo, o leitor de telas pode, eventualmente, reconhecer a imagem e ler "imagem" ou o nome do arquivo da imagem salva. As imagens decorativas, como bordas ou planos de fundo, não necessitam de texto alternativo; nesses casos, é recomendado levar a imagem decorativa para o CSS.
<img src=”foto” alt=”Duas pessoas em uma sala de aula sorrindo”>
Quando existe um link que contém apenas uma imagem ou ícone, a descrição da imagem deve conter a informação da funcionalidade ou destino do link descrito no campo “Alt". Por exemplo, em ícones de redes sociais, a pessoa usuária deve ser informada para qual rede social ela será levada ao clicar no link.
Existe outra situação em que testes manuais são imprescindíveis, por exemplo quando quem navega redimensiona os textos na página, aumentando o zoom em até 200%. Os testes manuais ajudam a identificar possíveis barreiras para verificar se os textos desaparecem, se eles se sobrepõem ou se estão todos visíveis e legíveis ao serem ampliados.

Fonte: Freepic.com
Outro ponto de atenção são as alturas das fontes, que não devem ser fixas. As alturas mínimas (min height) devem ter 160 pixels. As ferramentas automáticas verificam apenas se existe algum código bloqueando o aumento das fontes. É necessário, portanto, procurar no código se existem alturas fixas.

Fonte: Freepik.com
Desde que bem elaborados, embora os botões de alto contraste e ajuste do tamanho das fontes possam ajudar as pessoas usuárias, não são uma obrigatoriedade, já que boa parte das PcD tem esses recursos instalados no próprio navegador ou usam atalhos de teclado.
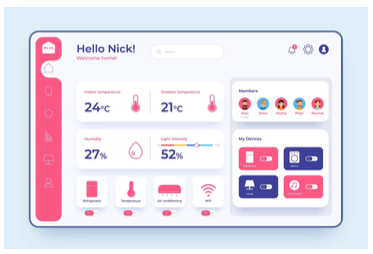
É recomendado incluir um campo de busca nas aplicações, a fim de facilitar a localização e o acesso às informações das páginas, principalmente para quem tem alguma deficiência.

Fonte: Freepik.com
Todo e qualquer apoio adicional a quem navega é bem-vindo, até porque existem vários perfis de pessoas, com maior ou menor destreza no ambiente digital. Por isso, a criação de áreas específicas para esclarecimento de dúvidas e dicas de acessibilidade são importantes. É essencial que esses conteúdos sejam facilmente localizados no menu, de forma visual e também por leitor de telas.

Fonte: Portal gov.br
Todas as funcionalidades de uma página web devem estar disponíveis por teclado. Por isso, é importante tomar cuidado com efeitos visuais que necessitam do mouse (mouseover) como gatilho de uma informação. É recomendável usar o click sozinho ou em paralelo com o mouseover para que o leitor de telas detecte por meio do foco. É muito comum o uso de submenus com efeito mouseover para abrir os links, então é necessário também haver a opção de a pessoa conseguir abrir ou fechar esses submenus com o uso do teclado.

Fonte: Freepik.com
Um outro ponto importante é o foco visível, que pode ser uma borda ou moldura ao redor do elemento em que a pessoa usuária está naquele ambiente. Quando o foco desaparece ou inexiste, navegar apenas pelo teclado se torna uma ação muito desafiadora.
Em CSS, podemos usar pseudoclasses para tornar o foco visível:
.hover, .focus {border: 2px solid blue;}
É imprescindível pensar a navegação para que seja compreensível e confortável para todas as pessoas. Nesse sentido, é importante verificar o que está em uma tela, pois pode não ser, necessariamente, o mesmo que se ouve com recursos de tecnologia assistiva. Para o leitor de telas, a ordem de leitura não é a mesma se comparada à leitura da pessoa que enxerga, pois o software faz uma leitura de cima para baixo, da esquerda para a direita.
Para quem navega por teclado com o uso do leitor de telas, é importante ter um ordenamento lógico ao focar os elementos. Pode acontecer, por exemplo, de a pessoa usuária ir para o final da página após um clique, sendo que ela estava no meio do conteúdo dessa página, o que gera transtorno e uma experiência de navegação ruim.

Fonte: Ceweb.br
Além de uma semântica HTML adequada para cada campo, dê atenção às mensagens de erros quando formulários não são preenchidos ou são preenchidos de forma incorreta. Essas mensagens de alerta devem ser visíveis, compreensíveis, com cores contrastantes; além disso, a sugestão de correção deve aparecer próxima ao campo em questão. Lembre-se de que os formulários devem ser o mais curto possível e os campos devem ter o preenchimento facilitado. É importante prever alguns cenários que podem ocorrer e incluir instruções descritivas de preenchimento e elaborar mensagens de erros e textos de ajuda para ações mais complexas. Também é recomendado adicionar recursos de revisão, correção ou reversão de preenchimento e/ou envio.

Fonte: Movimento Web para Todos
Tenha atenção redobrada com os modais (elementos que se sobrepõem ao conteúdo sem abrir uma nova página ou aba) e, se possível, não os utilize, pois oferecem muitas barreiras a pessoas com deficiência. Adote uma alternativa ao modal, como diálogo não-modal (inline), elementos de expansão (accordion) ou até mesmo a criação de uma nova página. Mas, se o uso for imprescindível, siga essas dicas para torná-lo acessível:
Deve ser fácil fechar a partir de um botão bem rotulado e visível;
Deve permitir o uso da tecla escape (ESC);
Deve limitar a interação a uma tarefa simples;
Seja breve e conciso em seu conteúdo;
Verifique o acesso com leitores de tela.
Além disso, o que você não deve fazer de jeito nenhum?
Abrir um modal a partir de outro modal;
Usar modais de tela cheia;
Usar modais de várias etapas (como em um formulário);
Abrir um modal automaticamente, a não ser que seja solicitado pela pessoa usuária;
Usar modais de marketing, pois muitas pessoas se sentem incomodadas.
Quando aparece uma mensagem de erro de preenchimento de formulário, por exemplo, ela deve estar próxima ao campo e ser facilmente lida pelo leitor de telas. É comum que esses avisos apareçam longe dos campos com problemas, dificultando a detecção por parte de leitores de tela.

Fonte: Movimento Web para Todos
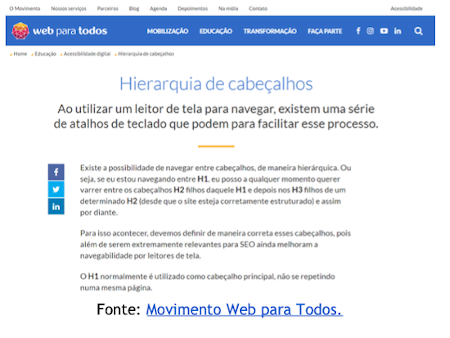
Outro erro muito comum é usar o recurso de cabeçalho como formatação de tamanho de fontes, atribuindo, portanto, uma função semântica indevida. A hierarquia de conteúdo de uma página não é definida pelo tamanho do texto, mas por sua lógica. Toda página deve conter um título de nível 1, ou H1, que descreve a página. Cada seção deve conter um título de nível 2, ou H2, que descreve a seção. E, assim, sucessivamente, seguindo a mesma lógica.
<H1>Notícias</H1>
<H2>Cidades</H2>
<H3>São Paulo</H3>
<H3>Rio de Janeiro</H3>
<H2>Esportes</H2>
<H3>Basquete</H3>
<H3>Futebol</H3>
<H4>Copa do Mundo</H4>
<H5>Seleção brasileira</H5>
No caso de tabelas, insira cabeçalhos para explicar os dados que estão ali, podendo deixá-los visíveis ou disponíveis apenas para o leitor de telas. O recomendado é que sejam visíveis.

Fonte: Acervo Ceweb.br
Pessoas devem ser informadas sobre sua localização atual em um conjunto de páginas relacionadas.

Fonte: Portal govbr.
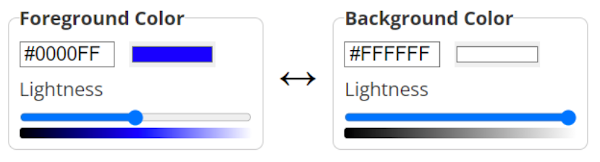
Para conteúdos em movimento, como carrosséis, é importante permitir que a pessoa usuária possa pausá-los, ocultá-los ou pará-los. Conteúdos sem controle de movimento e velocidade prejudicam a experiência de pessoas com deficiências neurodiversas e/ou que usam leitor de telas, pois podem gerar uma sobrecarga cognitiva, distrair quem navega do restante dos conteúdos e dificultar a navegação entre eles.
Evite, portanto, incluir movimentos automáticos. Se for necessário mantê-los, forneça a opção de pausa e/ou redução de movimento, além dos botões de avançar e voltar. Resumindo, elementos com movimento, como banners e carrosséis, devem conter: pausa de movimento, navegação e controle pelo teclado, e comunicação das transições entre os conteúdos aos recursos de tecnologia assistiva.

Fonte: WAI.
Atenção ao definir o tamanho mínimo da área de toque de uma área clicável! Ela deve ser de 44px (pixels) de altura e 44px de largura. O Google recomenda 48px por 48px. Caso o tamanho usado seja menor que 48, o desempenho de SEO será prejudicado.

Fonte: W3C.
Costumam ser verdadeiros problemas de navegação. A opção que apenas registra se a pessoa não é um robô pode ser efetiva e acessível, mas outras opções acompanhadas de desafios de áudio ou de imagens costumam favorecer barreiras, seja porque o áudio é ruidoso, seja porque as imagens ou figuras estão sem contraste ou a área de clique é muito pequena. Os captchas criam barreiras para várias pessoas, tanto para aquelas com deficiência quanto para as sem. Existem outras formas de verificar se a interação é ou não gerada por uma pessoa humana que são mais fáceis de usar, como a detecção automática e formas alternativas de verificação, como perguntas de resposta fácil, como “Qual a capital do Brasil?”. Se o captcha for realmente necessário, garanta que seja simples de entender e ofereça alternativas pensando nas pessoas com deficiência.
Com as orientações que compõem a etapa de programação ou desenvolvimento pautadas, vale lembrar que toda estrutura de um sítio web ou aplicativo precisa ser muito bem pensada! É fundamental que, durante essa fase, os processos de trabalho e desenvolvimento entre gestores e equipes sejam horizontalizados ao máximo, de forma a aumentar o nível de colaboração na equipe e a adesão à acessibilidade. Além disso, familiarize-se e siga os princípios, diretrizes e recomendações de acessibilidade para que o maior número possível de pessoas possa ter a melhor experiência de uso da aplicação ou sítio de Internet.
Se forem seguidas todas ou boa parte das recomendações, melhor será a acessibilidade da aplicação. Embora a acessibilidade plena não exista, ao respeitar os padrões nacionais e internacionais, há probabilidades muito menores de causar impedimentos e barreiras para as pessoas.

Fonte: Freepik.com
Existe uma lenda de que a acessibilidade torna um sítio web muito simples ou feio. Não é verdade: um sítio web bem estruturado pode ser bonito e criativo. É possível, inclusive, criar apresentações visuais diferentes para a mesma estrutura HTML de um sítio web com o uso de CSS e atender a diferentes necessidades.
Criar projetos acessíveis significa criar projetos para todas as pessoas; por isso, as Diretrizes de Acessibilidade (WCAG) baseiam-se no conceito de desenho universal, indicado na seção gestão de projetos. Um dos princípios desse conceito informa que o conteúdo deve ser acessado por todas as pessoas sem necessidade de adaptação. Um bom exemplo de desenho universal no mundo físico é uma rampa bem projetada e acessível, que pode ser usada por um número amplo de passantes, com e sem deficiência. No mundo digital ,não é diferente; hoje é possível entregar um projeto digital em diversas formas para a pessoa usuária. Apesar de o conteúdo ser sempre o mesmo, quem navega pode acessá-lo, por exemplo, em texto, em formato de áudio a partir de um leitor de telas, em um dispositivo menor ou em uma tela maior, sem perda de qualidade ou funcionalidade. Também é possível customizar o conteúdo inclusive para ser disponibilizado na tela da TV.
Muitos aspectos de acessibilidade podem ser pensados e definidos no início do projeto. Quando a acessibilidade for contemplada nos produtos e serviços, é importante considerar as pessoas com deficiência e outros públicos beneficiados, como as pessoas idosas, ainda nas fases de Descoberta do Produto (Product Discovery) e de Design Thinking. É importante considerar a jornada da pessoa usuária e pensar em soluções que facilitem sua navegação.
Muitos comportamentos e elementos podem ser definidos e planejados já na fase de concepção dos wireframes. Por exemplo, se a pessoa usuária precise aumentar o tamanho das fontes por meio de recursos de seu software particular, como ficará a quebra de seu desenho? Ou se estiver usando algum recurso que modifique o contraste da página, ela vai conseguir ler o texto com o fundo? O que aconteceria se quem navega usasse um tradutor para mudar o idioma dos textos e as palavras ficassem maiores? O tamanho dos botões é suficiente para pessoas com dificuldades motoras?
Todas essas ações podem ser consideradas nesta fase.

Fonte: Cartilha de Acessibilidade Web W3C Brasil
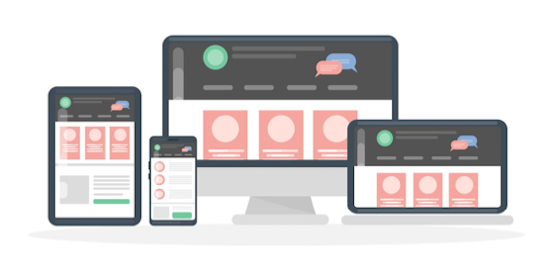
O design responsivo tem um impacto enorme para a acessibilidade porque permite o ajuste da interface para se adequar às necessidades de quem navega. Se a pessoa usuária preferir usar o celular na vertical ou horizontal, ou aumentar o tamanho de fontes, a interface será adaptada para ela. Uma dica é pensar primeiro no design para o dispositivo móvel (mobile first) para, depois, expandir o conteúdo no desktop, a fim de tornar o desenvolvimento mais simples e permitir a melhor adaptação dos conteúdos na tela.

Fonte: Freepik.com
A escolha de cores deve ser feita com cuidado porque as pessoas enxergam cores de formas diferentes. Algumas não conseguem enxergar todos os espectros de cores, como nos diversos tipos de daltonismo – algumas não enxergam o vermelho, outras o azul, outras o verde e outras não enxergam cor alguma. As cores utilizadas podem ter um impacto muito grande na forma como essas pessoas percebem e compreendem o conteúdo.
Um exemplo que ilustra como cores podem afetar a compreensão é quando o uso exclusivo de cores serve para transmitir informações importantes, como em uma tabela do campeonato brasileiro: enquanto os times que seguirão para o rebaixamento estão marcados em vermelho, os classificados para a Libertadores estão em verde. Porém, as pessoas com certos tipos de daltonismo não conseguem notar muita diferença entre esses resultados, pois essas tonalidades são muito parecidas para elas.
Usar apenas cores para transmitir informação afeta, também, pessoas com deficiência visual. Uma pessoa cega não conseguirá descobrir se o time dela está ou não classificado ao navegar por esse conteúdo. Simultaneamente às cores, é importante que a informação esteja disponível em outro formato, com o uso de símbolos ou textos (nesse exemplo, “classificado” e “em rebaixamento”).

Fonte: Freepik.com
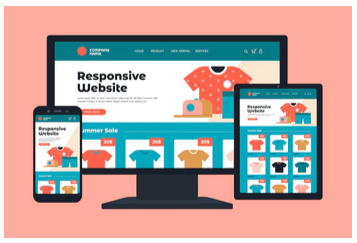
Outro ponto importante é a escolha dos contrastes de cores utilizados, principalmente entre fundo e textos de primeiro plano. As informações de imagens, gráficos e outros elementos visuais também devem ter um contraste adequado. Pessoas com baixa visão e outras deficiências visuais podem ter dificuldades de leitura e compreensão das informações. Tenha cuidados especiais com os degradês; se utilizados, meça o contraste em pelo menos três lugares diferentes: tom mais escuro, mais claro e médio. Contrastes inadequados podem criar barreiras e interferir na experiência de quem navega, visto que pode não conseguir realizar uma ação específica.
O contraste está relacionado não somente com cores, mas também com o tamanho da fonte. Se a fonte é muito fina e pequena, o contraste deve ser maior. É possível equilibrar o aumento do contraste com o tamanho da fonte, por isso é sempre viável adaptar, mesmo se houver conflitos com a paleta de cores da marca – quando se usa uma fonte grande, por exemplo, é possível usar alguns tons de amarelo com fundo branco.
Existem ferramentas que detectam se os contrastes estão adequados e se o tamanho da fonte está em conformidade com a cor específica.

Fonte: WebAim.
Interface e Experiência da Pessoa Usuária
As interfaces devem ser organizadas e sem excesso de informações para que a pessoa usuária consiga navegar pelos conteúdos de forma confortável, encontrar as informações facilmente e fazer o que precisa ser feito. Além disso, a interface deve ser de fácil interação: considere bons espaçamentos entre os conteúdos para permitir que pessoas com mobilidade reduzida consigam manuseá-los sem esforços desnecessários.
Um formulário com questões muito próximas umas das outras, por exemplo, pode fazer com que uma pessoa que navega com os pés tenha dificuldade de acessar os campos. É importante que as diversas partes de um projeto tenham uma padronização e consistência de informações para a melhor localização dos elementos pelas páginas, como colocar um campo de busca sempre no mesmo lugar, facilitando o tempo de pesquisa e a familiarização de quem navega com o sítio web.

Fonte: Freepik.com.
Recomenda-se oferecer uma opção de alto contraste (dark-mode) de suas páginas web e aumento de fontes. Os botões de tamanho de fonte não são especificamente uma obrigatoriedade para a acessibilidade, já que as pessoas podem utilizar o recurso de zoom do navegador. Porém, eles podem ser uma facilidade e um conforto a mais para quem navega. Se os botões forem criados, é preciso considerar que tenham espaçamento e área de clique em tamanhos suficientes para serem acessados por pessoas com mobilidade reduzida. Vale lembrar que, apesar de esse recurso não ser obrigatório para garantir a acessibilidade, oferece mais conforto durante a navegação.

Fonte: Portal gov.br.
Os parágrafos devem ter tamanhos razoáveis, com frases não muito longas, pois podem prejudicar a leitura com os leitores de tela e os avatares de Libras: a média deve ser em torno de 80 caracteres por linha. Larguras muito finas, com menos de 80 caracteres, não configuram uma barreira, mas prejudicam a leitura de quem navega com leitor de telas, pois é necessário clicar mais vezes no teclado para mudar de linha na leitura.
Evite o uso de textos longos em caixa alta ou condensados. Em blocos de texto, evite o alinhamento justificado: o recomendado é sempre o alinhamento à esquerda.

Fonte: Movimento Web para Todos.
As fontes devem ser fluidas e de fácil entendimento. Evite o uso de fontes rebuscadas e manuscritas. O tamanho mínimo recomendado é de 18 pontos ou 14 pontos em negrito. Não é recomendado configurar o tamanho das fontes para um tamanho menor do que o padrão dos navegadores: pessoas autistas e pessoas com baixa visão, por exemplo, têm dificuldades com textos de letras pequenas. Também respeite um espaçamento mínimo entre as linhas.
As áreas de clique precisam ter tamanho suficiente para que todas as pessoas consigam acessar com conforto e segurança. No desktop, o tamanho mínimo deve ser de 24px por 24px; em dispositivos móveis, de 48px por 48px. O recomendado é usar essas dimensões, mesmo que o tamanho do ícone seja menor. Por exemplo, um ícone tem 40px e outro 24px de largura, mas ambos têm uma área mínima de clique de 48px.

Fonte: Freepik.com.
Os links na tela devem conter textos contínuos e sem cortes, como quando se usa reticências (“...”). A recomendação é que os links tenham duas características visuais – a fonte em cor azul e o texto sublinhado, por exemplo. Lembre-se de que todo elemento interativo deve ter um foco de teclado evidente.
Atenção à semântica de links e botões, que não deve ser definida pela aparência, mas por sua funcionalidade. É comum atribuir um design de link para o botão e vice-versa. Um link não é apenas um texto sublinhado: ele faz navegação entre partes de uma página ou entre páginas. Um botão não é um texto com uma caixa: ele executa uma ação.
É importante fornecer conteúdos em diversos formatos. Pessoas com baixo letramento digital, por exemplo, beneficiam-se com conteúdo em vídeo e/ou postagens nas redes sociais porque já estão acostumadas a consumir estes formatos. Pessoas neurodiversas têm mais facilidade de compreender uma informação se lerem um texto e ouvirem um áudio ou um vídeo ao mesmo tempo.
Animações devem ser usadas apenas quando necessário. Elas devem ter alternativas de conteúdo como imagem e texto, não conter excesso de informações e ter carregamento rápido. A velocidade pode ser uma barreira, por isso também é importante que elas funcionem com velocidade reduzida. Evite animações de tela inteira e efeitos do tipo Parallax, pois podem ser desconfortáveis e distrair muitas pessoas. É importante deixar o controle de animações com quem navega, com opções de parar, pausar e retomar o movimento. Evite, também, movimentos que pisquem mais de 3 vezes por segundo, pois podem causar episódios de epilepsia ou convulsões.

Fonte: Freepik.com.
Ao ampliar a tela com o zoom do navegador em até 200%, o conteúdo não pode sofrer perda ou sobreposição de informações.

Fonte: Freepik.com
É preciso tomar cuidado com estilos CSS do tipo display:none e visibility:hidden, pois eles também escondem os elementos para os recursos de tecnologia assistiva. É uma boa prática criar botões com texto e ícone para ajudar pessoas surdas a localizarem os conteúdos e pessoas neurodiversas a compreenderem melhor seus significados. Porém, se forem disponibilizados botões apenas com ícones, é importante criar um nome acessível, que pode estar oculto visualmente, com uma classe CSS adequada. Quando a ação do botão mudar, o texto deve mudar de acordo com o novo status, por exemplo expandir e retrair.

Fonte: Freepik.com.
Para produzir conteúdo digital acessível, a primeira etapa é compreender que tudo o que comunicamos impacta as pessoas; por isso, é fundamental começar pela forma como abordamos nosso público e criar a cultura e o hábito de acessibilidade digital em nossas equipes. Estar com a consciência no lugar certo e utilizar a terminologia correta são duas das primeiras ações a serem realizadas. É muito comum haver na mídia termos como “deficientes”, “portadores de deficiência”, “portadores de necessidades especiais”, “pessoas especiais”, e assim por diante.
Esses termos não são mais utilizados ou aceitos desde a Convenção da ONU sobre os Direitos das Pessoas com Deficiência, de 2007, porque se referem a um conceito ultrapassado de deficiência como sinônimo de doença, ou como algo que não pertence à pessoa, que ela poderia portar quando quisesse. Hoje em dia, o uso do termo “pessoas com deficiência" (PcD) é o recomendado, porque ele não disfarça a existência da deficiência, uma condição do ser humano relacionada com aspectos biológicos, psicológicos, sociais e barreiras que a sociedade impõe. Além disso, esse termo coloca o protagonismo na pessoa, em suas diferentes habilidades, desafios e formas de perceber o mundo.
Como usar?Use sempre “pessoa com deficiência” (PcD) e depois complemente: visual, auditiva, física, intelectual, múltipla. Pode-se também dizer pessoa surda, pessoa cega, usuária de cadeira de rodas (cadeirante), tetraplégica, paraplégica, pessoa com nanismo, com baixa visão, pessoa autista, disléxica, neurodiversa ou neurodivergente. Na dúvida, pergunte para a pessoa como ela prefere ser chamada.
O uso da pontuação adequada é importante, pois pode impactar na compreensão do texto por diversos recursos de tecnologia assistiva, como os leitores de tela.
Cuide das cores. Certas combinações podem fazer com que pessoas com algum grau de daltonismo não compreendam a informação.
Ao criar um roteiro de vídeo ou podcast, evite colocar muitas informações em períodos curtos. Pause mais o conteúdo e deixe espaços suficientes para incluir audiodescrição e tornar a interpretação em Libras mais fácil.
Cuidado com o uso de animações para não causar transtornos e distrações.
Os efeitos sonoros devem ser escolhidos com cautela. Evite saída de som com volume muito alto, o que pode causar transtorno para pessoas que usam aparelhos auditivos e incomodar pessoas com autismo e outros tipos de neurodiversidade.
Efeitos visuais excessivos podem desviar a atenção da informação necessária e prejudicar a visibilidade de pessoas com baixa visão.
Textos devem ser alinhados à esquerda. Evite frases extensas (o ideal é ter de 15 a 20 palavras). Textos longos podem ser uma barreira para pessoas com dislexia ou de baixo letramento, porém textos curtos ajudam pessoas com TDAH e quem usa leitor de telas.
Prefira usar a ordem direta nas orações a fim de facilitar o entendimento e agilizar a leitura, evitando mal-entendidos. Uma pessoa autista ou disléxica pode se perder em frases escritas na ordem indireta.
Toda imagem ou conteúdo não textual que seja relevante para a compreensão da informação, como fotos, gráficos, organogramas, ilustrações e imagens que substituem botões ou links, deve possuir um texto alternativo. Imagens meramente decorativas devem ser ignoradas pelos recursos de tecnologia assistiva.
Identificar o tipo de imagem e personagem (foto, ilustração, mapa, gráfico… e “o que / quem”);
Localizar (onde);
Descrever a ação (o que faz, como faz);
Referenciar (quando).
A fórmula simplificada explora o formato, o elemento principal e a ação, buscando identificar os elementos mais relevantes. É recomendável mencionar cores: para pessoas com daltonismo, por exemplo, pode ser uma informação importante. Sempre que possível, use os verbos no presente (evite gerúndios), porque a sonoridade é melhor e a leitura fica mais confortável. Não use pleonasmos, como “a foto mostra” ou “a arte exibe”. Evite adjetivos e juízos de valor, como pessoas bonitas.
Não utilize imagens de texto. Se uma pessoa estrangeira traduzir a página no Google Tradutor, esses textos não serão traduzidos. Quando a página é ampliada com zoom, o texto fica distorcido e perde a legibilidade. Além disso, pessoas que usam plugins específicos, por exemplo, para dislexia, não conseguirão customizar o texto porque ele estará dentro da imagem.
Gráficos, quadrinhos, quadros e outras imagens mais complexas que necessitam de uma descrição mais longa podem ter essa alternativa de conteúdo em um local separado. Incluir descrições longas no alt-text pode atrapalhar a navegação de pessoas usuárias de leitor de telas.
É recomendável adicionar iconografia no conteúdo para que pessoas surdas sinalizadas reconheçam o conteúdo mais rapidamente e compreendam melhor as informações. Colocar ícone mais texto é uma boa prática. Quando existem ícones que funcionam como botões, por exemplo uma lupa que funciona como um botão de busca, o ideal é que recebam um texto alternativo (alt-text): por exemplo, “consultar pedidos”. Não é necessário colocar “lupa consultar pedidos”. O ícone é um apoio visual do texto, mas não é informativo. Logo, a descrição deve informar a ação da pessoa usuária e para onde ela será direcionada.
Podem ser perturbadoras e causar epilepsia, dor de cabeça e até náuseas. Evite sempre que possível e use somente se houver um propósito.
É recomendado haver um descritivo curto para vídeos, pois ajuda as pessoas a entenderem o conteúdo apresentado. Os vídeos devem conter legendas embutidas para quem não consegue ouvir o conteúdo exibido. Em legendas, dê preferência a tamanhos de fonte maiores e fundo em alto contraste (preto).
Existem dois tipos principais de legendas:
Legendas Open Caption: São legendas embutidas no vídeo, um recurso que pode ser usado quando não é possível colocar legendas ao publicar o conteúdo ou compartilhar em redes sociais, por exemplo em comunicadores, como WhatsApp, Telegram etc.
Legendas Closed Caption: Permite que você habilite ou desabilite as legendas; por exemplo, em serviços como Youtube.
Outro recurso importante em vídeos é a audiodescrição, a arte de transformar imagens em palavras. É uma interpretação do conteúdo visual em áudio, geralmente produzida para quem tem deficiência visual, beneficiando, também, pessoas neurodiversas e outros públicos. É importante pensar na audiodescrição já na fase de roteiro dos vídeos, prevendo um tempo razoável e confortável para que os recursos do vídeo e de acessibilidade não fiquem sobrepostos à locução em meio à locução.
Preveja sempre uma área para a janela de Libras à direita do vídeo e verifique seu contraste com o fundo do vídeo. Se a língua nativa da pessoa for Libras, ela vai se beneficiar muito mais da tradução/interpretação em Libras do que da legenda, mesmo que ela consiga ouvir alguma coisa e entenda português.
Incluir conteúdo em áudio pode ajudar muitas pessoas. Às vezes, uma informação em áudio é mais fácil de ser compreendida por uma pessoa disléxica ou por uma pessoa idosa. É necessário incluir uma transcrição em texto dos conteúdos em áudio, a qual pode ser transformada em outros formatos, como Libras, por meio de um avatar, e também ajudar na compreensão do conteúdo por pessoas neurodiversas.
Em podcasts:
Transcreva o conteúdo do episódio, além das partes faladas, incluindo outros sons (sons de fundo, efeitos sonoros, quem está falando etc.);
Insira um avatar na página para a interpretação do texto transcrito para Libras;
Considere, também, um formato em vídeo para o arquivo.
Emojis nativos e hashtags são acessíveis. Para que leitores de tela leiam corretamente as palavras de forma separada, utilize a primeira letra de cada palavra em maiúsculas, como #MentoriaDeAcessibilidade em vez de #mentoriadeacessibilidade.
Não abuse do uso de emojis, pois nem sempre a descrição é suficiente para um bom entendimento, além de sua utilização em excesso tornar a leitura do conteúdo cansativa.
Pessoas com deficiência visual navegam pelas áreas clicáveis da página com o uso do TAB. Por isso, a descrição de links e botões deve ser suficiente para sua compreensão de forma isolada - prefira “faça download da lista de documentos necessários para o certificado” em vez de “baixar pdf”.

Fonte: Freepik.com
Um dos objetivos dessa jornada foi trabalhar o conceito de acessibilidade não como um estado absoluto, mas como a eliminação de barreiras de acesso por diferentes aspectos: design, desenvolvimento e conteúdo. É delicado dizer, de forma categórica, que um sítio web está ou não acessível: mesmo que ele esteja com ótima avaliação em validadores automáticos, não significa que está completamente acessível a todas as pessoas, pois muitas vezes esses indicadores podem mostrar falso positivo e falso negativo.
Ao mesmo tempo, ao se comparar dois sítios web, se um deles possuir 250 erros enquanto o outro apresenta 5 erros, a experiência de acessibilidade será muito diferente em cada um deles, mesmo que ambos tenham erros. Por isso, é preciso ter cuidado ao concluir que um sítio web é ou não acessível: o recomendável é apontar uma eliminação de barreiras de acesso. Por isso, apresentamos esses diferentes aspectos para termos capacidade de identificar as barreiras de forma mais objetiva, a fim de eliminá-las.
Para finalizar esse guia, apresentamos 5 razões para se preocupar e querer tornar sítios web e aplicações acessíveis:
Acessibilidade é lei: LBI - Lei Brasileira de Inclusão
Como informado no início deste guia, o artigo 63 da Lei Brasileira da Inclusão (LBI) determina a obrigatoriedade da acessibilidade em páginas web de organizações com sede ou representação comercial no Brasil. Existem cruzamentos dessa lei com outras, como o Código de Defesa do Consumidor, a Lei Geral de Proteção de Dados (LGPD), e outras. A LGPD, por exemplo, determina que deve haver clareza e transparência na informação para se saber como os dados são utilizados. Essas e outras questões impactam a acessibilidade na falta de transparência, por exemplo, porque uma pessoa não conseguiu acessar a informação com um leitor de telas ou porque não compreendeu o texto.
Ampliação de mercado e público
Os dados do Censo 2010 apontam 45,6 milhões de pessoas com deficiência e limitações funcionais, sem citar outros públicos, como pessoas idosas, com baixo letramento, imigrantes digitais e outros. As pessoas, com a idade, perdem a acuidade visual, auditiva, movimento fino nas mãos. Quando uma dessas pessoas se depara com um sítio web que considera a acessibilidade desde o início do planejamento, ela terá muito mais facilidade de navegar. Além de ganhar mais mercado, a instituição que possui canais de comunicação acessíveis acolhe toda a população.
É mais fácil do que parece
Além das diretrizes internacionais do W3C (WCAG 2.1), uma documentação mais técnica, existem várias formas de absorver esse conteúdo mais facilmente. Diversos especialistas, empresas e instituições, além do próprio Movimento Web para Todos, publicam conteúdo traduzindo essas diretrizes de forma mais simples para ser compreendidas, por meio de dicas, exemplos, artigos e listas de etapas para conquistar essa acessibilidade.
Como população, nós temos parte da responsabilidade de transformar os ambientes digitais em ambientes mais inclusivos e acessíveis. Mesmo se utilizamos plataformas de terceiros, com limitações que não podemos mudar, como uma rede social que não permite incluir recursos de acessibilidade em conteúdo de vídeo, nós podemos disponibilizar o conteúdo com esses recursos, como legendas ou audiodescrição. É sempre uma responsabilidade de todas as equipes, não só de quem produz o conteúdo, mas também de designers, programadores, conteudistas, equipes de planejamento e atendimento.
A acessibilidade é viva! Todas as pessoas têm que cumprir seu papel.
É bom para todo mundo!
Lembre-se que a acessibilidade beneficia não apenas a pessoa com deficiência, mas todas as pessoas. Um exemplo são as legendas que beneficiam pessoas surdas e também pessoas que navegam em locais públicos, ou no trabalho, sem a possibilidade de ligar o som. Um sítio web acessível carrega mais rápido, tem mais leveza, tem bom posicionamento nas buscas orgânicas, é mais intuitivo e de fácil interação.
As regras de SEO do Google, por exemplo, consideram vários itens de acessibilidade. O Google busca informação não pela imagem, mas pela informação associada a ela. Então, precisamos caprichar nessa informação, na clareza e na simplicidade da comunicação.
Faz bem para a carreira e para a vida!
Acessibilidade é um diferencial competitivo, porém a quantidade de profissionais com esse conhecimento no Brasil ainda é pouca.
Além disso, dá um novo sentido para o trabalho. Quando percebemos que nosso conteúdo e/ou nossa matéria poderá impactar muito mais pessoas que conseguirão ter acesso a eles, nosso trabalho passa a ter um propósito.
Trabalhar com acessibilidade é respeitar a diversidade humana, os direitos das pessoas e fazer parte de uma transformação. Por isso, é fundamental estar com as pessoas com deficiência, ouvi-las e torná-las parte desse processo, enfatizando este lema tão importante: “Nada para nós sem nós”.

Fonte: Freepik.com
Atualmente, existem muitas ferramentas à disposição para fazer testes de acessibilidade automatizados. No sítio do W3C, há mais de 162 ferramentas de auxílio ao desenvolvimento web, a partir do qual cada ferramenta relata quantidades de erros diferentes. Vale enfatizar, porém, que nenhuma delas é mágica: essas ferramentas podem facilitar a detecção de barreiras, mas não eliminam a necessidade de uma avaliação manual, de preferência feita com pessoas com deficiência visual, porque elas não conseguem detectar todas as barreiras que existem – por exemplo barreiras na navegação por teclado ou se a descrição de uma imagem está realmente adequada. Uma ferramenta de contraste pode detectar se o contraste está adequado entre fundo e texto, mas não consegue detectar o contraste adequado se houver uma imagem de fundo, porque elas selecionam a cor de fundo do sítio web para fazer o cálculo.
Quando se pensa em dispositivos móveis, existem menos opções: o Accessibility Scanner para Android consegue verificar a acessibilidade do aplicativo, mas ainda é muito limitado.
Confira a lista com validadores automáticos de acessibilidade:
WCAG Color Contrast Checker (para Chrome) - Chttps://contrastchecker.com/
Verifica se as cores estão em conformidade com o padrão do W3C.
Let’s Get Color Blind https://chrome.google.com/webstore/detail/lets-get-color-blind/bkdgdianpkfahpkmphgehigalpighjck
Coloca um filtro na tela para avaliação de limitações relacionadas ao daltonismo.
Alt Text Tester (para Chrome) https://chrome.google.com/Webstore/detail/alt-text-tester/koldhcllpbdfcdpfpbldbicbgddglodk
Verifica a existência de texto alternativo. Recomendado para redes sociais e sítios web.
HeadingsMap
Para Chrome: https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi
Para Firefox: https://addons.mozilla.org/pt-BR/firefox/addon/headingsmap/
Para Edge: https://microsoftedge.microsoft.com/addons/detail/headingsmap/bokekiiaddinealohkmhjcgfanndmcgo
Exibe a estrutura de cabeçalhos e permite avalia-los para analisar o sentido no contexto, além de verificar se foi usada corretamente a tag do HTML.
Funkify - www.funkify.org
Simula limitações motoras – o mouse treme para simular pessoas com tremores nas mãos ou desfoca a dela para simular uma pessoa com baixa visão.
Accessible Colors - http://accessible-colors.com/
Verifica contrastes de cores entre fundo e texto.
Contrast Analyser - https://developer.paciellogroup.com/resources/contrastanalyser/
Verifica contrastes de cores de texto e fundo e de objetos gráficos.
Stark Suite - https://www.getstark.co/
Verifica barreiras de acessibilidade.
Accessibility Insights for Web https://chrome.google.com/webstore/detail/accessibility-insights-fo/pbjjkligggfmakdaogkfomddhfmpjeni?hl=en
Verifica barreiras de acessibilidade.
Google Lighthouse https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
Analisa a qualidade da acessibilidade da página.
No Coffee (Para Firefox) - https://addons.mozilla.org/en-US/firefox/addon/nocoffee/
Simulador de acessibilidade.
Disable-HTML (para Chrome) https://chrome.google.com/webstore/detail/disable-html/lfhjgihpknekohffabeddfkmoiklonhm
Desabilita HTML, cookies, pop-ups. Checa se as listas estão bem-feitas e demais pontos da estrutura do HTML.
Colorblindly (para Chrome) https://chrome.google.com/webstore/detail/colorblindly/floniaahmccleoclneebhhmnjgdfijgg
Confere se existe algo na página cuja compreensão esteja focada apenas em cores. Útil para avaliar casos de daltonismo.
Dark Reader
Para Firefox: https://addons.mozilla.org/pt-BR/firefox/addon/darkreader/
Para Chrome: https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh?hl=pt-BR
Inverte as cores brilhantes das páginas web, tornando-as de alto contraste com temas escuros.
Leitores de Tela para testes na navegação com teclado
Em dispositivos móveis:
VoiceOver (IOs) - https://www.apple.com/br/accessibility/vision/
TalkBack (Android)- https://play.google.com/store/apps/details?id=com.google.android.marvin.talkback
No Desktop:
NVDA (Windows, gratis) - https://www.nvaccess.org/download/
JAWS (Windows, grátis para testar) - http://www.freedomscientific.com/products/software/jaws/
VoiceOver (Nativo MacOS) - https://www.apple.com/br/accessibility/vision/
Orca (Linux) - https://wiki.gnome.org/Projects/Orca/
Color Adobe Analyser - https://color.adobe.com/create/color-contrast-analyzer
Verifica níveis de contraste mínimo.
Outras ferramentas possíveis: linha braille, Teclado TIX, zoom nativo.
Validação de código e de acessibilidade
ASES Web (de acordo com eMAG) - https://asesweb.governoeletronico.gov.br/
W3C Markup Validation Service - https://validator.w3.org/
Access Monitor Plus (de acordo com o WCAG) - https://accessmonitor.acessibilidade.gov.pt/
Axe DevTools (para Chrome) https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
WAVE
Para Chrome
https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh
Para Firefox
https://addons.mozilla.org/en-US/firefox/addon/wave-accessibility-tool/
Accessibility Inspector (iOS)
Accessibility Scanner (Android)
Level Access - https://www.levelaccess.com/
Ferramentas de Semântica HTML
Existe uma série de outros recursos que auxiliam no aspecto da verificação semântica do código da aplicação:
MDN Web Docs (Mozilla Developer) https://developer.mozilla.org/pt-BR/docs/Glossary/Semantics#sem%C3%A2ntica_em_html
Glossário semântico dos principais elementos do HTML
WAI-ARIA
Uma boa fonte para melhorar a acessibilidade de aplicações web, ainda que o HTML deva ser priorizado, combinando com alguns atributos WAI-ARIA.
Swift (para iOS) - https://www.apple.com/br/swift/
Usado em casos de desenvolvimento mobile para Apple.
Kotlin (para Android) - https://developer.android.com/kotlin?hl=pt-br
Usado em casos de desenvolvimento mobile para Android.
Flutter (widgets > Semantic Class) https://api.flutter.dev/flutter/widgets/Semantics-class.html