

2020
Comitê Gestor da Internet no Brasil – CGI.br
www.cgi.br
COORDENADOR GERAL Marcio Nobre Migon
SECRETÁRIO EXECUTIVO Hartmut Glaser
Núcleo de Informação e Coordenação do Ponto BR – NIC.br
www.nic.br
DIRETOR-PRESIDENTE: Demi Getschko
Centro de Estudos sobre Tecnologias Web - CEWEB.br
www.ceweb.br
GERENTE GERAL Vagner Diniz
Pesquisa sobre Acessibilidade das Ferramentas de Videoconferência em Plataforma
Web – Essa publicação é o resultado da Pesquisa sobre Acessibilidade das
Ferramentas de Videoconferência em Plataforma Web elaborada e
coordenada pelo Ceweb.br
COORDENAÇÃO GERAL Reinaldo Ferraz
GRUPO DE PLANEJAMENTO DO ESTUDO:
Ana Cuentro
Bruno Welber Pereira
Cláudia Martin Nascimento
Thiago Prado de Campos
A pesquisa avaliou ferramentas web de videoconferência e reuniões virtuais, visando aspectos de apropriação de tecnologia pelos usuários e identificação de problemas na interação e na interface utilizando critérios de acessibilidade internacionalmente aceitos. A avaliação ocorreu mediante aplicação de métodos de investigação, tais como questionário, entrevistas e estudo de campo, por meio da participação de usuários em contexto real de uso e de métodos de inspeção com especialistas.
Diversas pesquisas apontam o aumento no número de reuniões e atividades virtuais por meio de videoconferência [1] [2] durante a pandemia do COVID-19. As ferramentas permitem a comunicação e a troca de experiências sem o deslocamento ou aglomeração de pessoas, além de também o compartilhamento de imagens, sons, links de documentos e chats entre os participantes, porém nem todas as pessoas conseguem compreender a informação transmitida por áudio ou vídeo ou texto. Pessoas com deficiência, por exemplo, podem encontrar barreiras de acesso, caso as ferramentas não ofereçam recursos de acessibilidade. Sob esta perspectiva, esta pesquisa buscou detectar quais são as barreiras encontradas por pessoas com deficiência no uso das principais ferramentas de videoconferência.
Embora Hersh, Leporini e Buzzi (2020) recentemente tenham publicado uma avaliação qualitativa de algumas soluções, a avaliação foi baseada apenas nas experiências de dois desses autores e trata-se de estudos e resultados preliminares.
Os objetivos de uma avaliação determinam quais aspectos relacionados ao uso do sistema devem ser investigados (Barbosa & Silva, 2010). Nesse sentido, são dois os aspectos a serem avaliados:
a) Apropriação de tecnologia pelos usuários: esse aspecto busca, conforme (Barbosa & Silva, 2010):
Para conseguir realizar os itens acima citados, algumas perguntas são necessárias:
Com essas questões buscamos obter um panorama das principais barreiras de acesso encontradas por pessoas com deficiência durante uma videoconferência, visto que essas informações podem ajudar as empresas mantenedoras das ferramentas a detectar e corrigir eventuais problemas de acesso encontrados. Além disso, podem oferecer aos usuários informações para a escolha da melhor ferramenta de videoconferência considerando as barreiras e suas deficiências.
A avaliação ocorreu com aplicação de métodos de investigação tais como questionário, entrevistas e estudo de campo, com a participação de usuários em contexto real de uso e por meio de métodos de inspeção com especialistas.
Os participantes convidados foram divididos em grupos/perfis de usuário, a saber:
Cada participante recebeu uma lista de tarefas a serem realizadas em uma solução que lhe foi sorteada. As atividades foram realizadas no próprio ambiente de trabalho ou na residência do usuário, em um computador (desktop ou notebook). Dada a natureza de uma solução de videoconferência, o participante foi levado a uma sessão de vídeo com a presença de um facilitador que o auxiliou na condução das tarefas.
As atividades escolhidas para serem avaliadas são aquelas mais comuns de qualquer reunião ou aula online com possibilidades de interação entre os participantes, isto é, atividades que permitem efetiva participação do usuário à distância:
Esse cenário descreve uma espécie de teste de usabilidade remoto, mas com tarefas focadas nos critérios de acessibilidade. A presença do facilitador/avaliador denota um estudo de campo em contexto real de uso. Conforme Barbosa e Silva (2010), "A avaliação em contexto aumenta as chances de verificarmos a qualidade de uso da solução perante um conjunto maior e mais diversificado de situações de uso e fornece dados que não seriam percebidos em uma avaliação em laboratório" (p. 295). Dessa forma, esse tipo de avaliação "permite entender melhor como os usuários se apropriam da tecnologia no seu cotidiano e quais problemas podem ocorrer em situações reais de uso" (Barbosa & Silva, 2010, p. 295).
Os participantes sem deficiência se colocaram no lugar de um usuário com perfil de deficiência motora, ressalvando-se a limitação da empatia nesse sentido. Foi realizado um percurso cognitivo, executando todas as tarefas sem o uso de mouse ou trackpad.
Ao finalizar as tarefas, o participante respondeu um questionário relatando sua experiência. As respostas desse questionário configuram coleta de dados quantitativos e qualitativos que foram analisados para responder às questões levantadas no objetivo da pesquisa.
Os avaliadores convidados para a pesquisa receberam as orientações de entrada na reunião com alguns dias de antecedência. Foi proposta uma agenda de reuniões sem apresentar aos avaliadores qual ferramenta seria avaliada em determinado dia.
Ao todo, obtiveram-se 64 avaliações de 32 avaliadores diferentes. Com relação ao tipo de deficiência, os avaliadores declararam o seguinte:
Em relação ao modo de navegação (também identificados como perfil de navegação), as 64 avaliações distribuíram-se da seguinte forma:
As soluções abaixo foram escolhidas de acordo com a percepção de popularidade das soluções atualmente em uso para atividades de reuniões de trabalho e transmissão de aulas e seminários via web que permitam interação comum entre participantes:
As reuniões para avaliação das ferramentas aconteceram nas seguintes datas:
A maioria dos avaliadores considerou-se experiente em acessibilidade digital[1]; 47% declararam conhecimento avançado em acessibilidade digital; 20%, declararam nível intermediário; e 33% informaram ter nível iniciante.
Sobre o tempo de uso da ferramenta, detectou-se que há uma diferença significativa entre ferramentas de mercado mais e menos conhecidas. Na maioria das avaliações, os respondentes disseram que conheceram há pouco tempo a ferramenta: 55% declararam que utilizam a ferramenta avaliada há menos de um mês, 6% a utilizam de dois a seis meses, 22% a usam de seis meses a um ano e somente 17% são seus usuários há mais de um ano.
Esses números gerais explicam-se em virtude de terem sido inseridas ferramentas pouco conhecidas do público. Os usuários declararam ter menos tempo de uso nas ferramentas BigBlueButton e Jitsi (respectivamente, 77% e 83% declararam usar a ferramenta há menos de um mês). Por outro lado, usuários que conhecem ferramentas de videoconferência há mais tempo foram os respondentes que usam o Microsoft Teams (40%) e Zoom (25%): indicaram usá-las há mais de um ano.
A maioria dos respondentes utilizou a interface web da ferramenta (77%) contra os que a utilizaram por aplicativos no computador (23%). Embora as ferramentas Zoom, Microsoft Teams e WebEx disponibilizem aplicativo para instalação no computador, o uso da interface web foi grande. 50% dos avaliadores do Microsoft Teams, 75% dos que avaliaram WebEx e 38% dos que participaram na reunião do Zoom utilizaram a interface web da respectiva ferramenta.
Todas as avaliações foram feitas em computador. 84% utilizaram o sistema operacional Windows, 14% MacOs e 2% Ubuntu. Dos avaliadores que navegaram por leitores de tela, a maioria (88%) utilizou o leitor NVDA para fazer os testes.
Para participar da reunião, as pessoas com deficiência auditiva puderam fazer uso de recursos externos à reunião por conta própria. Alguns comentaram que se sentem mais confortáveis com o uso de intérprete de Libras e outros, com ferramentas de transcrição, como WebCaptioner. Os respondentes disseram ter muita dificuldade em compreender quando todos fecham suas câmeras, pois fazem uso de leitura labial para captar o que os demais participantes falam.
Perguntou-se aos avaliadores se eles encontraram problemas para acessar a ferramenta, especialmente aquelas em que são solicitados login e senha. Todos os que reportaram dificuldades as encontraram no login em suas contas. Alguns apontaram problemas de acessibilidade, como a falta de rótulos ou de destaque nos campos selecionados, em algumas ferramentas.
Também se questionou se, ao entrar na reunião, a câmera e o microfone já estavam habilitados: 47% dos respondentes disseram que suas câmeras já estavam habilitadas e 64% que seus microfones estavam habilitados, ao passo que 6% dos respondentes disseram que não sabem se suas câmeras já estavam habilitadas.
Em todas as reuniões, foi perguntado para cada avaliador se ele conseguia habilitar e desabilitar o microfone e a câmera. 91% e 86% dos respondentes disseram que conseguiram habilitar e desabilitar seus microfones e câmeras, respectivamente. Quando separados por perfil, verificou-se que 29% das pessoas com deficiência visual e 20% com deficiência auditiva não conseguiram habilitar o microfone.
|
Percentual de respondentes que marcaram "sim" em suas respostas |
TOTAL |
Perfil de navegação por leitor de tela |
Perfil de navegação sem áudio |
Perfil de navegação somente por teclado |
|---|---|---|---|---|
|
Você conseguiu fazer o login na ferramenta? |
84% |
71% |
60% |
83% |
|
Ao entrar na reunião, sua câmera já estava habilitada? |
47% |
17% |
90% |
53% |
|
Você consegue perceber se seu microfone e/ou câmera estão habilitados? |
88% |
71% |
70% |
93% |
|
Ao entrar na reunião, seu microfone já estava habilitado? |
64% |
46% |
70% |
67% |
|
Você consegue habilitar e desabilitar o microfone? |
91% |
71% |
80% |
97% |
|
Você consegue habilitar e desabilitar a câmera? |
86% |
71% |
80% |
87% |
Fonte: Elaboração própria.
O Quadro 1 revela que as pessoas que navegaram somente por teclado tiveram menos dificuldades para ter acesso às ferramentas de videoconferência e aquelas que precisaram navegar com leitor de tela encontraram mais barreiras para entrar em reuniões.
Perguntou-se aos participantes se eles conseguiam interagir por áudio e vídeo com os demais participantes. 94% deles responderam que sim, mas, quando o recorte é feito por tipo de deficiência, os números mudam significativamente para alguns casos. 71% das pessoas com deficiência visual total disseram que não conseguiram interagir por áudio ou vídeo.
Pediu-se que os participantes interagissem por chat na ferramenta. 97% conseguiram enviar mensagens por chat; porém, entre pessoas com deficiência visual total, o número foi de 75%. Quando foi enviado um link no chat, 67% de todos os respondentes conseguiram acessar e apenas 50% dos participantes com deficiência visual o fizeram.
Ainda que 83% dos respondentes tenham conseguido acessar a lista de participantes da reunião, os grupos que navegaram por teclado e com leitores de tela tiveram um percentual menor, de 77% e 67% respectivamente.
Algumas ferramentas permitem que as pessoas indiquem que querem se comunicar como um recurso de "levantar a mão". Perguntou-se aos participantes se eles conseguiram se manifestar de alguma forma e 61% indicaram que sim. Quando separados por perfil de navegação, 38% dos que usaram leitor de tela, 60% dos que participaram sem áudio e 77% dos que navegaram por teclado conseguiram se manifestar para interagir. Em alguns casos, os participantes disseram que, em razão de não terem encontrado um botão para se manifestar, simplesmente abriram o microfone e pediram para falar.
é comum que pessoas sejam convidadas para reuniões e precisem compartilhar sua tela. Solicitou-se a cada participante que compartilhasse uma tela qualquer na reunião. 86% dos participantes conseguiram fazer a ação, sendo 67% do perfil de navegação por leitor de tela, 80% do perfil sem som e 90% do perfil de navegação por teclado.
|
Percentual de respondentes que marcaram "sim" em suas respostas |
TOTAL |
Perfil de navegação por leitor de tela |
Perfil de navegação sem áudio |
Perfil de navegação somente por teclado |
|---|---|---|---|---|
|
Você consegue interagir por áudio e/ou vídeo com o apresentador e os demais participantes? |
94% |
71% |
90% |
100% |
|
Você consegue enviar mensagens por chat? |
97% |
75% |
90% |
100% |
|
Você consegue sinalizar de alguma forma que quer se manifestar durante a reunião (por exemplo, ações como "levantar a mão" durante a reunião)? |
61% |
38% |
60% |
77% |
|
Você consegue acessar a lista de participantes da reunião? |
83% |
67% |
90% |
77% |
|
Você consegue acessar os links enviados pelo chat? |
67% |
50% |
90% |
60% |
|
Você consegue compartilhar sua tela? |
86% |
67% |
80% |
90% |
Fonte: Elaboração própria.
O Quadro 2 revela que as pessoas que navegaram somente por teclado encontraram poucas barreiras para interagirem nas ferramentas e aquelas que precisaram navegar com leitor de tela, por sua vez, encontraram barreiras de interação acima da média.
Buscou-se identificar se os avaliadores conseguiam compreender tudo o que se passava durante uma reunião. A compreensão é essencial para uma boa participação.
Os avaliadores foram questionados sobre a disponibilidade e o acesso a legendas na ferramenta de reunião. Algumas ferramentas permitem o uso de legendas, apesar de todas elas gerarem textos em inglês. Apenas 19% dos respondentes conseguiram habilitar as legendas, mesmo considerando o texto em outro idioma.
Durante a apresentação, foram exibidos uma imagem sem descrição e três vídeos. Para a imagem, utilizou-se um gráfico não descrito pelo apresentador. Para os vídeos, foram apresentados um apenas com texto na tela, outro com uma chamada de podcast (sem imagens em movimento) e um terceiro com Libras, audiodescrição e legendas. Após a exibição da imagem e dos vídeos, perguntou-se aos participantes se eles conseguiram compreender tudo o que foi exibido na tela. Conseguiram compreender somente 4% dos participantes que navegaram por leitor de tela, 60% que navegaram sem áudio e 57% que navegaram por teclado. No total, apenas 38% responderam que sim, média essa puxada para baixo pela quase nenhuma compreensão dos participantes do perfil de navegação por leitor de tela. Alguns respondentes reportaram que, em algumas apresentações, o áudio dos slides não foi executado, o que causou o aumento no número de pessoas que navegam por teclado (sem deficiência) para compreender todo o conteúdo. Percebe-se, portanto, que a falta de descrição de imagens, áudio, audiodescrição e legendas é uma barreira para pessoas com deficiência visual e auditiva.
|
Percentual de respondentes que marcaram "sim" em suas respostas |
TOTAL |
Perfil de navegação por leitor de tela |
Perfil de navegação sem áudio |
Perfil de navegação somente por teclado |
|---|---|---|---|---|
|
Você consegue habilitar/desabilitar legendas? |
19% |
13% |
40% |
17% |
|
Você consegue compreender tudo o que está sendo exibido na tela pelo apresentador? |
38% |
4% |
60% |
57% |
Fonte: Elaboração própria.
O Quadro 3 acima mostra que a compreensão do que acontece em uma reunião é o resultado mais difícil de se alcançar durante a participação de pessoas com deficiência em reuniões online. As pessoas com limitações visuais são as que mais encontraram barreiras de compreensão e aquelas que navegaram sem áudio encontraram menos dificuldades.
Por fim, questionou-se se os participantes conseguiam sair da reunião por conta própria, sem o apresentador encerrá-la. 97% responderam que sim; quando o recorte é por usuários de leitores de tela, esse número cai para 75%.
|
Percentual de respondentes que marcaram "sim" em suas respostas |
TOTAL |
Perfil de navegação por leitor de tela |
Perfil de navegação sem áudio |
Perfil de navegação somente por teclado |
|---|---|---|---|---|
|
Você consegue sair da reunião por conta própria? |
97% |
75% |
90% |
100% |
Fonte: Elaboração própria.
Na tabela abaixo, estão os resultados com recortes por ferramenta.
|
Resultado total por ferramenta (resposta sim) |
Zoom |
Google Meet |
Jitsi |
Microsoft Teams |
WebEx |
BigBlue |
|---|---|---|---|---|---|---|
|
Você conseguiu fazer o login na ferramenta? |
100% |
78% |
75% |
80% |
83% |
92% |
|
Ao entrar na reunião, sua câmera já estava habilitada? |
13% |
44% |
83% |
40% |
67% |
23% |
|
Você consegue perceber se seu microfone e/ou câmera estão habilitados? |
63% |
100% |
83% |
100% |
92% |
85% |
|
Ao entrar na reunião, seu microfone já estava habilitado? |
50% |
67% |
75% |
80% |
58% |
54% |
|
Você consegue habilitar e desabilitar seu microfone? |
88% |
100% |
83% |
100% |
92% |
85% |
|
Você consegue habilitar e desabilitar sua câmera? |
88% |
89% |
92% |
100% |
100% |
54% |
|
Você consegue interagir por áudio e/ou vídeo com o apresentador e os demais participantes? |
100% |
100% |
92% |
100% |
100% |
77% |
|
Você consegue habilitar/desabilitar legendas? |
0% |
67% |
8% |
30% |
8% |
8% |
|
Você consegue compreender tudo o que está sendo exibido na tela pelo apresentador? |
38% |
44% |
42% |
50% |
50% |
8% |
|
Você consegue enviar mensagens por chat? |
88% |
100% |
100% |
100% |
100% |
92% |
|
Você consegue sinalizar, de alguma forma, que quer se manifestar durante a reunião (por exemplo, ações como "levantar a mão" durante a reunião)? |
50% |
22% |
92% |
100% |
67% |
31% |
|
Você consegue acessar a lista de participantes da reunião? |
75% |
100% |
50% |
90% |
92% |
92% |
|
Você consegue acessar os links enviados pelo chat? |
13% |
78% |
83% |
80% |
50% |
85% |
|
Você consegue compartilhar sua tela? |
75% |
89% |
92% |
100% |
83% |
77% |
|
Você consegue sair da reunião por conta própria? |
88% |
100% |
100% |
100% |
100% |
92% |
Fonte: Elaboração própria.
Havia um campo de texto livre para que os participantes pudessem descrever sua experiência e as barreiras encontradas. Algumas delas foram:
Zoom:
Google Meet
Jitsi
Microsoft Teams
WebEx
BigBlueButton
A partir dos comentários e da experiência dos usuários, avaliou-se a acessibilidade das ferramentas na web e a conformidade com padrões de acessibilidade WCAG [3] e WAI-ARIA [4] para identificar os pontos mencionados pelos participantes do estudo.
Zoom
A interface web da ferramenta exige a solução de um CAPTCHA[2] para entrar na sala, o que pode trazer barreiras para pessoas com deficiência visual. Os botões da ferramenta fazem uso de elementos semânticos do HTML[3] e de atributos de WAI-ARIA para descrever suas funcionalidades; entretanto, todas as descrições estão em inglês, enquanto os rótulos visuais estão em português (por exemplo, o botão do microfone tem um texto "Ativar som" abaixo do ícone, mas, quando acessado por leitor de tela, ele fala "Unmute my microphone"). Apenas os botões de "compartilhar tela" e "sair" são lidos em português por leitores de tela. O botão para levantar a mão também está em português, porém o feedback em áudio para o usuário está em inglês. Percebe-se que somente os textos visíveis foram traduzidos para português e textos que descrevem botões para leitores de tela estão em inglês. Quando o usuário envia um link no chat, o texto não é convertido para link na interface web (somente no aplicativo instalado); caso o usuário queira acessá-lo, ele deve copiar o texto do link e colá-lo no navegador.
O trecho de código abaixo mostra o atributo aria-label (que é lido por leitores de tela) com o texto em inglês e em seguida o texto "Iniciar vídeo", que é exibido na tela.
Quadro 6 - Trecho de código da plataforma web da ferramenta Zoom
<button tabindex="0" type="button" class="zm-btn send-video-container__btn zm-btn--default zm-btn__outline--blue zm-btn-icon" aria-label="start sending my video">
<i class="zm-icon zm-icon-start-video"></i>
Iniciar vídeo
<span class="loading" style="display: none;"></span></button>
Google Meet
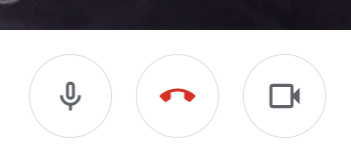
Os elementos interativos (como botões) não utilizam a semântica do HTML, porém todos possuem uma série de atributos para permitir que as ações de mouse funcionem por teclado. O uso de elementos semânticos (como botões) poderia diminuir essa quantidade de código. Os botões que não contém texto exibem um tooltip quando o usuário passa o mouse, o que facilita a compreensão dos ícones. A ordem dos botões de interação na plataforma é confusa. O botão "encerrar a reunião" fica entre os botões de habilitar/desabilitar a câmera e o microfone.
Figura 01 - Lista de botões do Google Meet. Habilitar/desabilitar microfone, desligar e habilitar/desabilitar câmera

Jitsi
Os elementos interativos (como botões) não utilizam a semântica do HTML. Cada botão contém uma série de elementos genéricos aninhados com diversas funções (que poderiam ser resolvidas usando elementos de botões, por exemplo). Embora os botões façam uso de atributos de WAI-ARIA para serem lidos por leitores de tela, têm descrição redundante, como "alternar para janela de chat" e "alternar para compartilhamento de tela": apenas "janela de chat" e "compartilhar tela" já seria o suficiente. Os botões para habilitar e desabilitar áudio têm sua funcionalidade confusa devido à descrição. Ao desabilitar o vídeo, é informado ao leitor de tela "alternar o mudo do vídeo". A ordem dos botões principais também causou confusão. O botão de desligar a chamada fica entre os botões de habilitar e desabilitar o áudio e vídeo. Pela navegação por teclado, não foi possível acessar a área de emojis nem os vídeos dos demais participantes (para mandar mensagem privada, por exemplo). A falta de elementos semânticos interativos não permite essas atividades.
O trecho de código abaixo mostra como o texto do botão de habilitar e desabilitar a câmera é apresentado ao usuário de leitor de tela.
Quadro 7 - Trecho de código da plataforma web da ferramenta Jitsi
<div aria-pressed="true" aria-disabled="false" aria-label="Alternar mudo do vídeo" class="toolbox-button" tabindex="0" role="button">
<div>
<div class="toolbox-icon toggled ">
<div class="jitsi-icon ">
<svg height="24" width="24" viewBox="0 0 32 32">
<path d="M4.375 2.688L28 26.313l-1.688 1.688-4.25-4.25c-.188.125-.5.25-.75.25h-16c-.75 0-1.313-.563-1.313-1.313V9.313c0-.75.563-1.313 1.313-1.313h1L2.687 4.375zm23.625 6v14.25L13.062 8h8.25c.75 0 1.375.563 1.375 1.313v4.688z">
</path>
</svg>
</div>
</div>
</div>
</div>
Microsoft Teams
Os botões utilizam elementos semânticos do HTML, além de descrições com atributos de WAI-ARIA. A possibilidade de habilitar as legendas não está disponível na interface Web. Quando o usuário levanta a mão utilizando um leitor de tela, um feedback em áudio informa o usuário de que a mão dele está levantada ou abaixada. Os atalhos de teclado funcionam, mas não há qualquer informação na interface web de como acioná-los. Ao navegar utilizando leitores de tela no chat, há um menu com dois itens escondidos: eles são acessíveis por teclado, mas não há informação, apenas o texto "Barra de ferramentas com dois botões; pressione enter para inserir a barra de ferramentas", contudo não abre nenhuma opção; dessa forma, o usuário precisa passar por essa barra de ferramentas em cada mensagem do chat.
O trecho do código abaixo mostra como cada mensagem de chat contém a informação de uma barra de ferramentas com dois botões.
Quadro 8 - Trecho de código da plataforma web da ferramenta Microsoft Teams
<button class="hidden-button-virtual-pc-cursor" ng-if="ctrl.messageReactionsEnabled && !ctrl.isHiddenByDlp && !ctrl.isInteropChat" role="button" aria-label="Barra de ferramentas com dois botões; pressione enter para inserir a barra de ferramentas" ng-click="ctrl.openTooltipInScanMode($event, this)" data-prevent-refocus="true">
</button>
WebEx
Os campos para inserção de nome e e-mail estão sem rótulos. Possuem somente o atributo "placeholder", que não tem a função de rótulo e pode não ser lido por todos os leitores de tela. O mesmo acontece na área do chat/bate papo: como não há rótulos relacionados, o leitor de tela lê as informações dentro da área de texto ou do combo box. Ao tentar enviar mensagem para um usuário específico, o leitor de tela não lê o texto "enviar para" que vem antes do combo box devido à falta de rótulos associados. Os botões utilizam marcação semântica do HTML e atributos de WAI-ARIA para descrever as ações dos elementos. Ao levantar a mão, não há retorno em áudio informando que o usuário levantou a mão; logo, o usuário de tecnologia assistiva não consegue saber se há alguém com a mão levantada, mesmo navegando pela lista de participantes. Existe texto no código do ícone para "levantar a mão", porém faz uso de atributo que pode não ser lido por leitores de tela em vez de usar atributos de WAI-ARIA.
O trecho de código abaixo mostra que não há rótulos nos campos de nome e e-mail, necessários para entrar em uma reunião.
Quadro 9 - Trecho de código fonte da plataforma web da ferramenta WebEx
<div class="style-box-2gTpv">
<div class="style-title-25LG6">Inserir suas informações</div>
<div class="style-name-input-19PlX">
<input maxlength="128" placeholder="Seu nome completo" class="style-input-2nuAk undefined" type="text" value="" style="width: 346px;">
</div>
<div class="style-email-input-1yF5y">
<input maxlength="64" placeholder="Endereço de e-mail" class="style-input-2nuAk undefined" type="text" value="" style="width: 346px;">
</div>
BigBlueButton
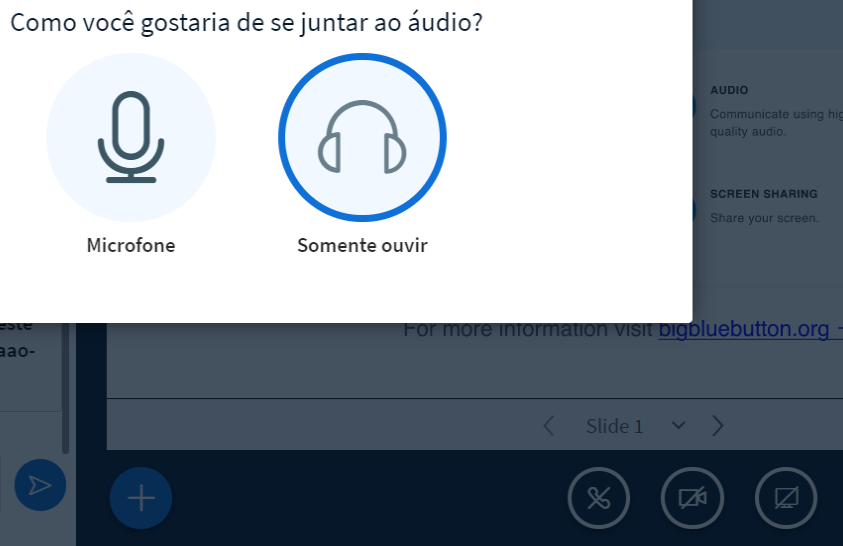
A ferramenta utiliza elementos interativos semânticos: botões e elementos de âncora para os elementos clicáveis. Todos os botões da ferramenta são rotulados com atributos de WAI-ARIA, o que permite aos usuários de tecnologia assistiva compreenderem o significado dos botões. As janelas modais (que abrem na tela quando se desabilita o áudio) também informam o usuário das ações necessárias. A dificuldade acontece com ações de habilitar e desabilitar o áudio: antes de entrar na reunião, o usuário precisa decidir se participará apenas ouvindo ou com o microfone habilitado. Se ele não habilita o microfone nesse momento, o ícone do microfone não aparece na tela, e o usuário deve selecionar "ativar áudio" para abrir novamente o modal. Possivelmente, o que pode ter gerado maior dificuldade no uso da ferramenta foi a pouca experiência dos usuários em seu uso.
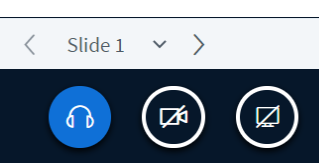
A sequência de imagens abaixo mostra como os botões mudam dependendo da forma de escolha de participação na ferramenta. Na figura 2 podemos perceber um microfone na barra de áudio e vídeo no inferior da tela. Já na figura 3, depois de selecionada a opção somente ouvir, o ícone de áudio muda do microfone para um fone de ouvido.
Figura 2 - Imagem do modal de entrada na reunião.

Figura 03 - Imagem dos botões de áudio e vídeo da ferramenta.

Ainda que seja possível que pessoas com deficiência participem de reuniões online, as ferramentas disponíveis precisam melhorar significativamente a acessibilidade quanto às facilidades de interação e compreensão pelos usuários. Sem isso, a participação fica comprometida e torna a atividade de acesso às ferramentas inútil para o usuário com deficiência.
é fundamental que as empresas desenvolvedoras dessas ferramentas incorporem em seus produtos padrões de acessibilidade na Web. Por outro lado, a cultura de acessibilidade também precisa ser estimulada pelos organizadores de reuniões porque algumas barreiras podem ser contornadas com orientações de uso.
[1] Barbosa, S., & Silva, B. (2010). Interação Humano-Computador. Rio de Janeiro, RJ: Elsevier.
[2] Hersh, M., Leporini, B., & Buzzi, M. (2020). Accessibility Evaluation of Video Conferencing Tools to Support Disabled People in Distance Teaching, Meetings and other Activities. Proc. of the 17th International Conference on Computers Helping People with Special Needs, ICCHP 2020(09), 133-139. Recuperado de https://www.researchgate.net/
profile/Vanessa_Heitplatz/
[3] W3C. (2020). web Content Accessibility Guidelines (WCAG) 2.2. Disponível em https://www.w3.org/TR/WCAG22/
[4] W3C. (2017). Accessible Rich Internet Applications (WAI-ARIA) 1.1. Disponível em https://www.w3.org/TR/wai-aria-1.1/
Agradecemos a todos os participantes que se voluntariaram para realizar esta pesquisa. Suas contribuições foram essenciais para a publicação desta pesquisa.
Agradecemos também ao comitê de organização da pesquisa, que desenvolveu o questionário, definiu critérios e ajudou na indicação de voluntários: Ana Cuentro, Bruno Welber Pereira, Claudia Martins Nascimento e Thiago Prado de Campos
Qual é a sua experiência com acessibilidade digital? (múltipla escolha)
Por acessibilidade digital, entenda o uso de tecnologias assistivas para superar barreiras de acesso em sites e aplicativos.
Você declara que está sendo imparcial na análise desta aplicação? (múltipla escolha)
Sua avaliação nesta ferramenta não deve considerar, por exemplo, apenas preferência/simpatia por marca ou produto, ou ainda desejo de minorar o produto de concorrente. Por gentileza, foque em uma avaliação das funcionalidades.
Aplicativo que está avaliando: (múltipla escolha)
Há quanto tempo você usa essa ferramenta que vai avaliar?
Como você está usando essa aplicação? (múltipla escolha)
Qual sistema operacional está usando? (campo texto)
Windows, Linux, Android, iOS, MacOS.
Qual leitor de tela está usando (somente para avaliações por leitor de tela) (campo texto)
Para participar desta reunião, você vai utilizar alguma outra aplicação para dar suporte à sua participação (como WebCaptioner, OCR etc.)? Descreva-a.
Você tem alguma deficiência? (múltipla escolha)
Considere que você já tenha o aplicativo instalado em seu computador ou acesso a interface web da aplicação. Acesse a reunião pelo link recebido por e-mail. Certifique-se de que você não esteja logado na aplicação antes de acessar o link. Para aplicações na Web, utilize uma aba anônima do navegador.
Host da reunião aguarda todos entrarem na sala.
Apresentador: Bom dia/tarde/noite. Sejam bem-vindos ao teste de ferramentas de videoconferência. Vou compartilhar alguns slides com vocês:
Apresentador compartilha slides.
Responda as seguintes perguntas (apresentador lê as perguntas):
Responda as perguntas 01 e 02 sobre o login na aplicação e sobre os problemas ao acessá-la.
Responda as seguintes perguntas:
Abra seu microfone para interagir com os demais (apresentador chama um por um por áudio e por chat).
Você consegue interagir por áudio e/ou vídeo com o apresentador e os demais participantes?
Apresentador diz: Vou compartilhar um gráfico. Este gráfico representa o número de pessoas com deficiência no Brasil (mas não fala os números).
Em seguida, apresenta três vídeos: um somente com imagem, outros somente com som e outro com áudio, vídeo, Libras, legenda e audiodescrição.
Responda as seguintes perguntas:
Envie uma mensagem de chat para o grupo
Depois de sair, responda as últimas perguntas do formulário:
[1] Para esta pesquisa, definiu-se como experiência em acessibilidade digital possuir conhecimento sobre acessibilidade na web e uso de tecnologias assistivas para superar barreiras de acesso em sites e aplicativos.
[2] CAPTCHA é o acrônimo de Completely Automated Public Turing test to tell Computers and Humans Apart (em português, Teste de Turing público completamente automatizado), para distinguir entre computadores e pessoas. Consiste em um desafio para verificar se quem está interagindo com a plataforma não é um robô.
[3] HTML é o acrônimo de Hypertext Markup Language (em português, Linguagem de Marcação de Hipertexto).